2023.10.27
チャットAIが登場してから様々なシーンで活用されるようになりました。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
2023.06.19
VSCodeを少しずつ触り始めているのですが、Atomで使用していたEmmetと「bg+」「bd+」が使用できないことに気づきました。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
"bg+": {
"prefix": "bg+",
"body": [
"background: #fff url() 0 0 no-repeat;"
],
"description": "Set background style with URL"
}
"bd+": {
"prefix": "bd+",
"body": [
"border: 1px solid #000;"
],
"description": "Set border style"
}
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
2023.06.16
外付けのHDDを正しい手順で外さないと、次回ちゃんと認識しないことがあります。
そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
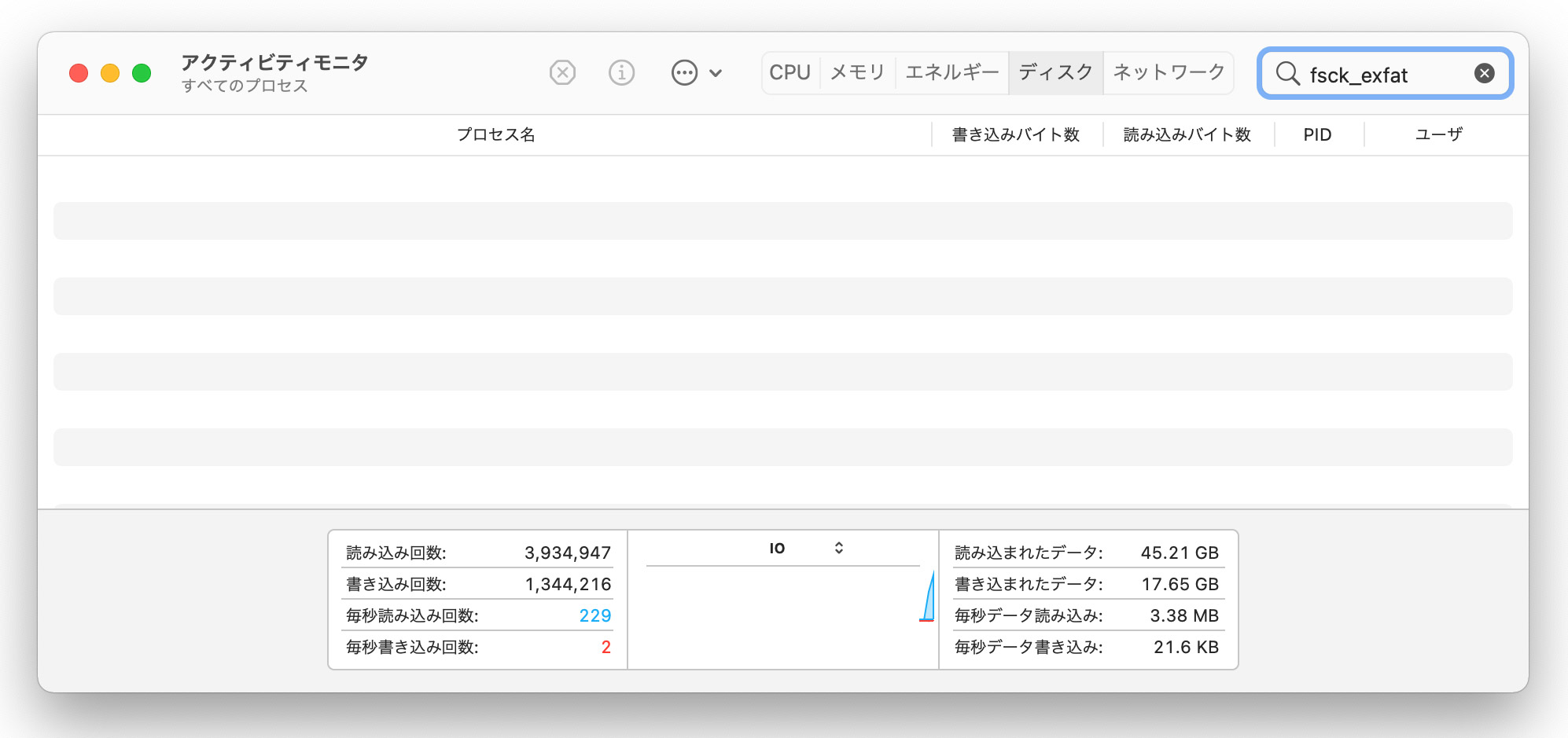
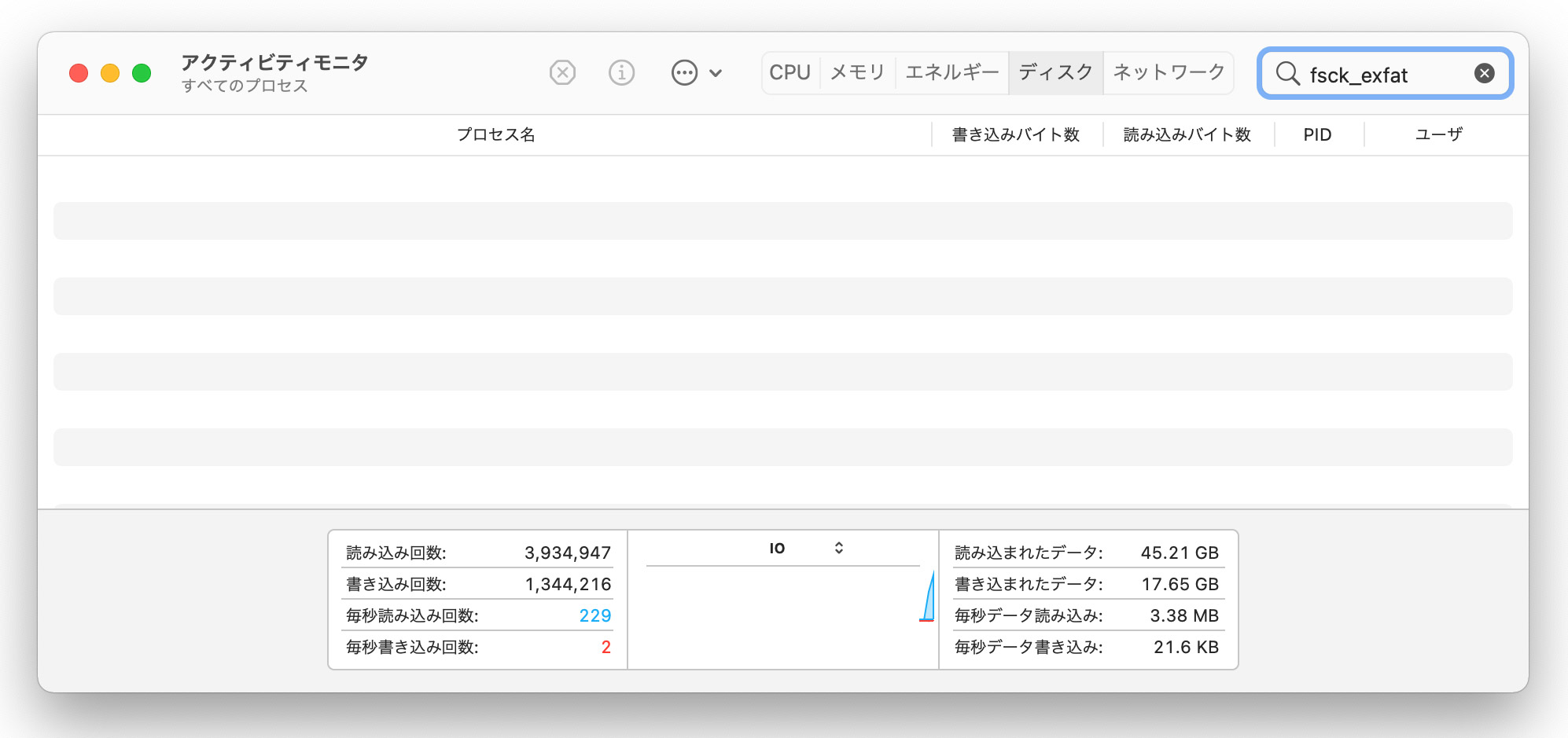
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

2023.05.29
htmlメール制作の際に役立ちそうな、メールクライアント毎のCSS対応状況が確認できるサイトです。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
2022.12.23

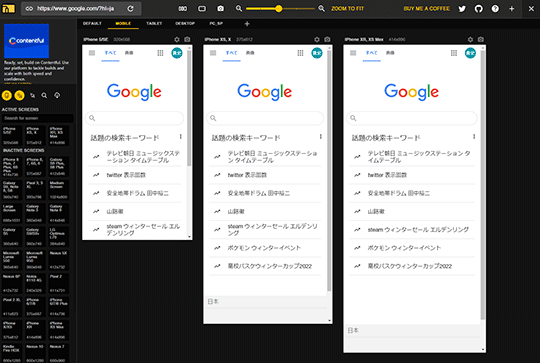
Responsive Viewer は様々な画面サイズでの表示確認を同時に行うことができる、便利なGoogle Chrome拡張です。
確認したい画面サイズをいくつか選んでプリセットを作っておくのですが、ワンクリックですぐに呼び出して確認することができます。
今は主にPCとスマホを並べて同時確認、というような使い方をしています。
また、スクロールやクリックも全画面で連動するため操作の手間を省くことができます。
(画面サイズによって結構ズレますが・・そのあたりはご愛嬌ということで)
画面が並んだ状態で確認することで崩れに気づきやすくなるかも?という期待もあります。
まだ使い始めですが、少しずつ機能を確認していこうと思います。



