2022.11.21

開発でよく使用するちょっとしたツールをまとめた、「ディベロッパーの十徳ナイフ」というDevToysがちょっと便利です。
ちょっとというのは自分の作業的にあまり多くの機能を使用していないからなのですが、人によってはもっと便利に使えると思います。
2022年11月時点での機能はざっと以下のようなものがあります。
●変換ツール
JSON <> YAML
Unix時間
基数
Cronパーサ
●エンコーダー/デコーダー
HTML
URL
Base64(テキスト)
Base64(画像)
GZip
JWT
●フォーマッター
JSON
SQL
XML
●生成ツール
ハッシュ
UUID
Lorem lpsum(ダミーテキスト)
チェックサム
●テキスト
エスケープと解除
文字列の検査と変換
XMLの検証
正規表現テスター
文字列の差分
Markdownプレビュー
●グラフィック
PNG/JPENの最適化
カラーピッカーとコントラスト
色覚異常シミュレーション
画像フォーマット変換
どれもいざ使おう!となると毎回検索したり個別のアプリを使っていたりするので、ひとまとめになっているとスッキリして良い感じです。
2022.02.15
普段の画像の切り抜きは、Photoshopなら「選択とマスク」や「すべてのオブジェクトをマスク」を使ってやっている方が多いと思います。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
画像の切り抜き
2018.05.23
現在使っているzip圧縮ソフト「MacWinZipper(無料版)」(MacOSからzip圧縮してWindowsに送っても文字化けしない圧縮ソフト)は便利なのだが、無料版はパスワードが4文字までしか設定できない。
zipファイルに5文字以上のパスワードをかけるために、ターミナルを使うことになった。検索すれば該当記事がヒットするが、備忘のため。
パスワードなしのzipファイルを作っておく
↓
ターミナル立ち上げる
↓
zipcloak<半角スペース><ZIPファイル名>
↓
※<ZIPファイル名>は生成されているzipファイルをターミナル上にドラグ&ドロップで転写できる
↓
パスワード入力(入力、確認と2回)
↓
完成
2017.11.29
Finderで開くウィンドウサイズは、一つ前に開いていたウィンドウサイズで開くと思って使っていたMac OS Xが、いつ新規ウィンドウを作成してもデフォルトのサイズで開くようになってしまいました。不便だと感じつつアップデートを重ねていった中での仕様の変更だと、ずいぶん長い間そのまま使っていましたが、ふと、google検索してみたところ、同じお悩みの方がいらっしゃいました。そして解決している!そりゃそうか!
ユーザ>Library>Preferences>com.apple.finder.plist
これが壊れていることが原因かもしれない、ということで、一旦デスクトップ取り出して確保しつつ再起動。治りました。
Microsoft Officeのエクセルなどの動作がとても重くなってしまう件もPreferencesファイルを再構築すると直るし、Macってこういうことがあるんですよね。
2017.07.19
エクセルで画像を大量に配置して管理するような表を作った際、
ファイルサイズを軽くするために行ったことの覚書です。(Excel2007)
エクセルで貼り付けた画像は元のデータを保持しており、
縮小してもファイルサイズは小さくなりません。
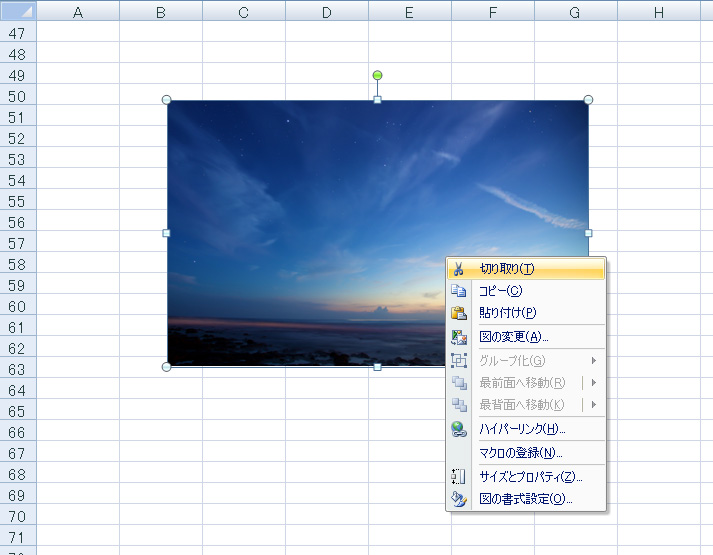
そこで、縮小した状態の画像を一度 切り取り → 貼り付け することで
見た目サイズに合ったファイルサイズにすることができます。
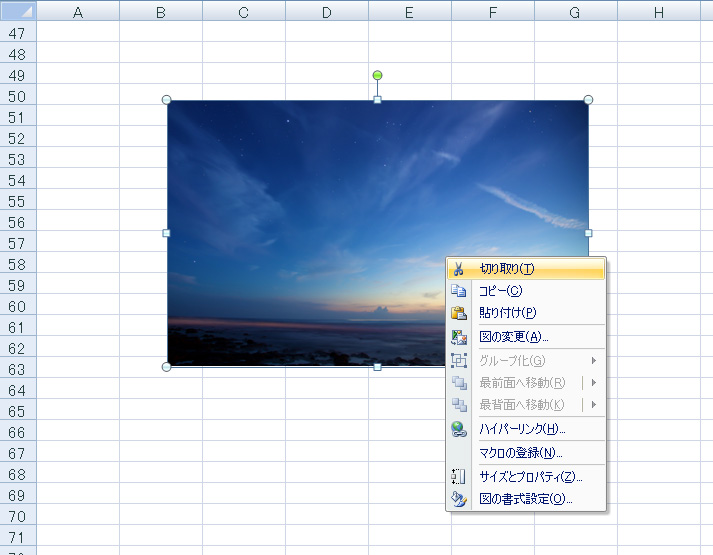
1. 任意のサイズに変形した画像を切り取り

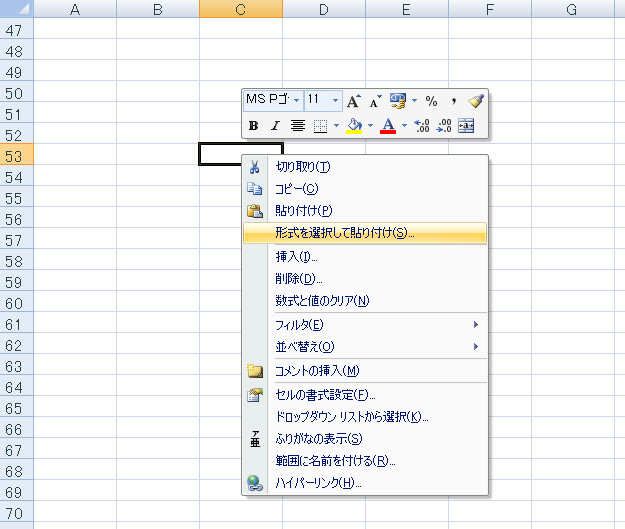
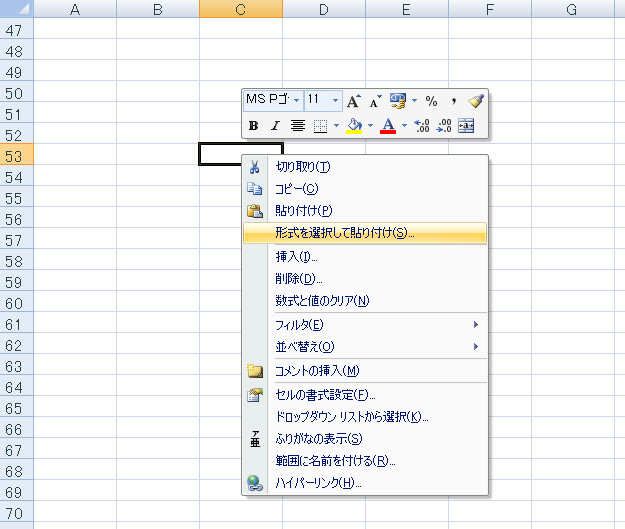
2. セルを右クリックし、「形式を選択して貼り付け」

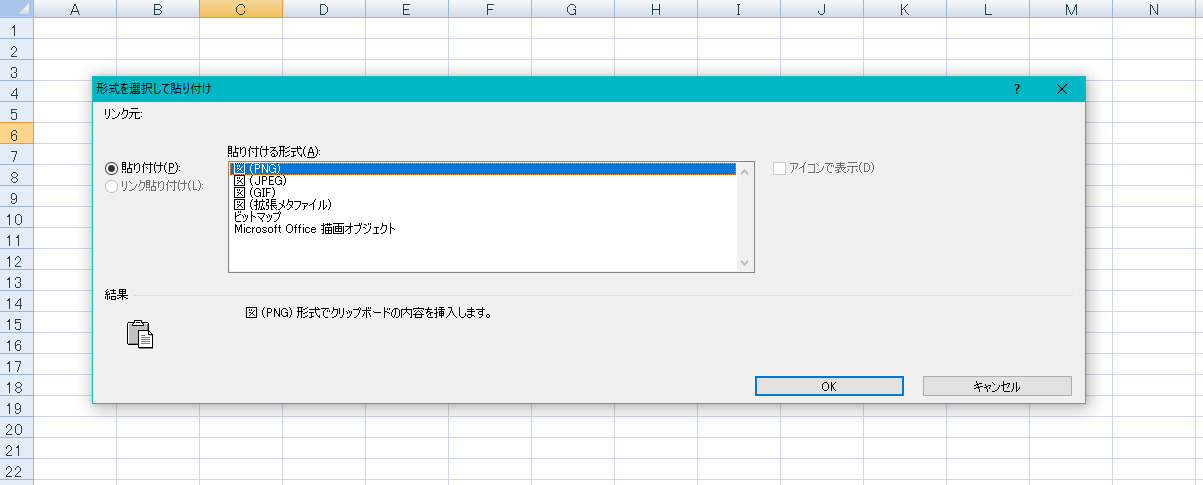
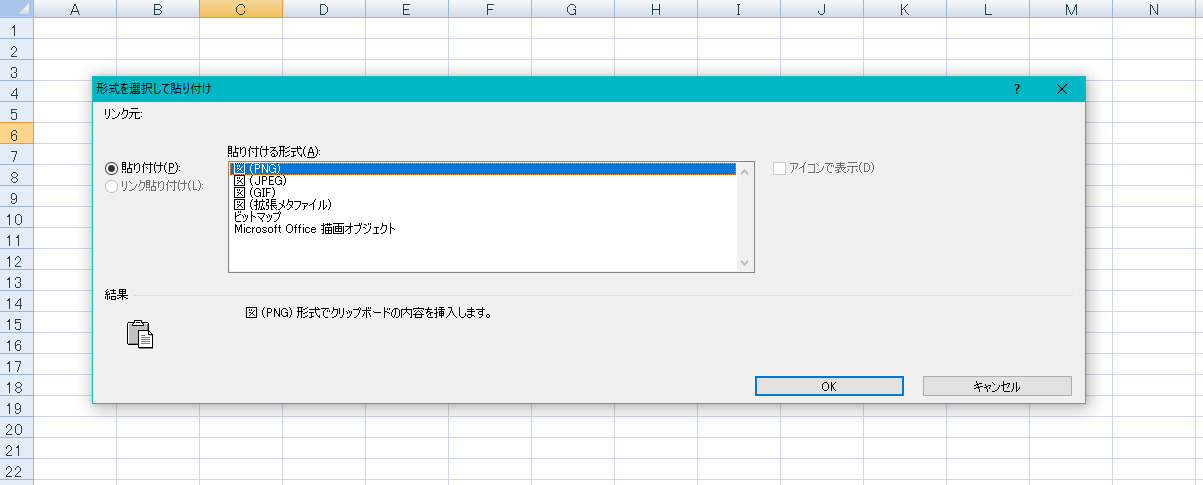
3. 任意の形式を選択して「OK」

※今回は軽さ重視ということで、JPEGにしておけば問題ないと思います。
これで貼り付けられた画像は見た目にあったファイルサイズになります。
ファイルサイズを軽くするために行ったことの覚書です。(Excel2007)
エクセルで貼り付けた画像は元のデータを保持しており、
縮小してもファイルサイズは小さくなりません。
そこで、縮小した状態の画像を一度 切り取り → 貼り付け することで
見た目サイズに合ったファイルサイズにすることができます。
1. 任意のサイズに変形した画像を切り取り

2. セルを右クリックし、「形式を選択して貼り付け」

3. 任意の形式を選択して「OK」

※今回は軽さ重視ということで、JPEGにしておけば問題ないと思います。
これで貼り付けられた画像は見た目にあったファイルサイズになります。



