2008.10.30
更新のたびに画像を差し替えるサイトで、かつ画像の縦幅が毎回変わるような場合。
<img>タグの height の値を指定してしまうと更新のたびに変えなくてはいけなくなってしまうので、最初から height を入れない、という方法を取ることにしました(指定しなければ勝手に画像のサイズになるので)。
ですがこの<img>タグのサイズ指定、入れなければならないものという認識があったので、実際のところどうなのか調べてみました。
するとどうやら、サイズ指定は必須ではなく任意、のようなのです。
HTMLチェッカーにかけてみても、エラーなどは出ませんでした。
では何故入れるのかというと、ちゃんとメリットがあるようです。
・ページの表示速度が上がる
・ページ読み込み中と読み込み後とで、レイアウト崩れが起きない
(画像が読みこまれた瞬間にテキストがずれるとか、そういうのが防げる)
表示速度はほとんど変わらないようですが、レイアウト崩れのほうは、重いページでは多少関わってくるかもしれません。
基本は入れるようにして、画像サイズが変わる可能性がある部分は外す、という形が一番良さそうですね。
おっしーでした。
<img>タグの height の値を指定してしまうと更新のたびに変えなくてはいけなくなってしまうので、最初から height を入れない、という方法を取ることにしました(指定しなければ勝手に画像のサイズになるので)。
ですがこの<img>タグのサイズ指定、入れなければならないものという認識があったので、実際のところどうなのか調べてみました。
するとどうやら、サイズ指定は必須ではなく任意、のようなのです。
HTMLチェッカーにかけてみても、エラーなどは出ませんでした。
では何故入れるのかというと、ちゃんとメリットがあるようです。
・ページの表示速度が上がる
・ページ読み込み中と読み込み後とで、レイアウト崩れが起きない
(画像が読みこまれた瞬間にテキストがずれるとか、そういうのが防げる)
表示速度はほとんど変わらないようですが、レイアウト崩れのほうは、重いページでは多少関わってくるかもしれません。
基本は入れるようにして、画像サイズが変わる可能性がある部分は外す、という形が一番良さそうですね。
おっしーでした。
HTML
2008.10.23
PHPでラジオボタンを作ったのですが、文字化けに悩まされてしまいました。
結局は、PHPの仕組みをよく理解できていなかっただけなのですが・・
PHPではフォームから情報を受け取ると、文字コードをEUC-JPに変換して処理します。
これをそのまま表示してしまうと、文字化けが起こってしまいます。
HTMLはShift_JISかUTF-8の場合が多いですし。
それでどうするかというと、データを表示する前に文字コードを変えてやります。
$str = mb_convert_encoding($str, "UTF-8", "EUC-JP");
こんな感じです。
たったこれだけ・・
これのどこに引っかかってたんだ、と自分でも少し思いましたが。
実はPHPの設定で、ソースを保存するときのコードとブラウザへ出力するときのコードが設定できて、それも合わせていろいろ試していたのが問題だったようです。
PHPでの処理はEUC-JPで行われるわけですから、設定は
「ソースをEUC-JPで保存し、ブラウザへEUC-JPで出力する」
としておいて、
ブラウザで表示させるときに任意の文字コードに変換する、というのが一番安定するようです。
おっしーでした。
結局は、PHPの仕組みをよく理解できていなかっただけなのですが・・
PHPではフォームから情報を受け取ると、文字コードをEUC-JPに変換して処理します。
これをそのまま表示してしまうと、文字化けが起こってしまいます。
HTMLはShift_JISかUTF-8の場合が多いですし。
それでどうするかというと、データを表示する前に文字コードを変えてやります。
$str = mb_convert_encoding($str, "UTF-8", "EUC-JP");
こんな感じです。
たったこれだけ・・
これのどこに引っかかってたんだ、と自分でも少し思いましたが。
実はPHPの設定で、ソースを保存するときのコードとブラウザへ出力するときのコードが設定できて、それも合わせていろいろ試していたのが問題だったようです。
PHPでの処理はEUC-JPで行われるわけですから、設定は
「ソースをEUC-JPで保存し、ブラウザへEUC-JPで出力する」
としておいて、
ブラウザで表示させるときに任意の文字コードに変換する、というのが一番安定するようです。
おっしーでした。
PHP
2008.10.22
1色を紙全面にベタっと印刷する"ベタ面"印刷。色紙を使わずして指定した色を全面に使用できる訳ですから、手っ取り早く大胆にイメージの変化をもたらす事が可能です。もちろん、裏面は汎用的な印刷が可能。といって、不用意に使用すると思わぬトラブルが発生するので、ベタ面印刷にはいくつか注意点があります。
<ベタ面印刷で気を付けたい点>
■断裁面に注意
表面はインクが乗っていますが、断裁面は紙の色が出ます。いくらスミベタで印刷したとしても、白い紙であれば断裁面は白。イメージに大きく影響する場合もあるので注意。
■反り返りに注意
ベタ面印刷した面のインクが乾く事で、紙に反りが生まれます。一旦湿った紙が乾く事で収縮率の違いが生まれ、反り返ると思われます。
テクスチャが強い(要はボコボコ、ザラザラしている)紙は、微妙な凹部分にインクが溜まり、それが乾く事で余計反りにつながります。
紙選び、インクの盛りには注意。
■裏移り
裏映りは、印刷物を重ねた際に、印刷面に触れた面にインクが移ってしまうことです。とかくインク量が多いベタ面印刷ですから、乾くのも比較的遅く、裏移りの危険性と隣り合わせです。インクを乾かすために時間(納期)は余裕を持って。
※実際にテクスチャーが強めのベタ面印刷で、反り、裏移りが発生した案件有りなため、不幸にも条件が合ってしまうと、かなりの確率で起こると思われます。
グラビティワークス 浅賀
<ベタ面印刷で気を付けたい点>
■断裁面に注意
表面はインクが乗っていますが、断裁面は紙の色が出ます。いくらスミベタで印刷したとしても、白い紙であれば断裁面は白。イメージに大きく影響する場合もあるので注意。
■反り返りに注意
ベタ面印刷した面のインクが乾く事で、紙に反りが生まれます。一旦湿った紙が乾く事で収縮率の違いが生まれ、反り返ると思われます。
テクスチャが強い(要はボコボコ、ザラザラしている)紙は、微妙な凹部分にインクが溜まり、それが乾く事で余計反りにつながります。
紙選び、インクの盛りには注意。
■裏移り
裏映りは、印刷物を重ねた際に、印刷面に触れた面にインクが移ってしまうことです。とかくインク量が多いベタ面印刷ですから、乾くのも比較的遅く、裏移りの危険性と隣り合わせです。インクを乾かすために時間(納期)は余裕を持って。
※実際にテクスチャーが強めのベタ面印刷で、反り、裏移りが発生した案件有りなため、不幸にも条件が合ってしまうと、かなりの確率で起こると思われます。
グラビティワークス 浅賀
ベタ , 印刷 , 反り , 断裁面 , 裏移り
2008.10.09
印刷会社の関係の方とお話をしました。
そこであがった、4色掛け合わせ(プロセスカラー)印刷で起こってしまう色の誤差について話をしました。4色、つまり、CMYKで印刷データを作成して印刷すると、C、M、Y、Kそれぞれ割り当てた量の微妙な差によって、カラーチャートや狙っていた色と相違した色で出力されるケースがあります。
・2回目の印刷に1回目と同じデータを使用したのに、1回目と違う色に出力
・同じ数値で色を指定しているのに、アとイ、それぞれの印刷物で色が違う
これは、CMYKを掛け合わせて色を作っているので、印刷機の具合や環境で、それぞれのインクの量に微量の差があります。その微量の差が乾いた時に見え方の誤差になるものです。プロセスカラー印刷で実際に起こってしまう現象(リスク)として覚えておいた方がいいでしょう。
"紺"が最も上記の現象が起こりいやすい色だそうです。これは初耳。プロセスカラー印刷の"紺"は、複数の印刷チャンスにおいて同じデータでをも同じ色に出力するのは極めて困難だと言ってました。
これを避けるためには下記の方法などが考えれられます。
・本紙本機(本番で使う紙で本番で使う印刷機)で色校正を行って、色見本を元に印刷現場で色を合わせてもらう。
・特色を使用する。
リスクを理解して(もちろんお客さんにも理解いただいて)制作物の種類と予算によって、手法を考えましょう。
グラビティワークス 浅賀
そこであがった、4色掛け合わせ(プロセスカラー)印刷で起こってしまう色の誤差について話をしました。4色、つまり、CMYKで印刷データを作成して印刷すると、C、M、Y、Kそれぞれ割り当てた量の微妙な差によって、カラーチャートや狙っていた色と相違した色で出力されるケースがあります。
・2回目の印刷に1回目と同じデータを使用したのに、1回目と違う色に出力
・同じ数値で色を指定しているのに、アとイ、それぞれの印刷物で色が違う
これは、CMYKを掛け合わせて色を作っているので、印刷機の具合や環境で、それぞれのインクの量に微量の差があります。その微量の差が乾いた時に見え方の誤差になるものです。プロセスカラー印刷で実際に起こってしまう現象(リスク)として覚えておいた方がいいでしょう。
"紺"が最も上記の現象が起こりいやすい色だそうです。これは初耳。プロセスカラー印刷の"紺"は、複数の印刷チャンスにおいて同じデータでをも同じ色に出力するのは極めて困難だと言ってました。
これを避けるためには下記の方法などが考えれられます。
・本紙本機(本番で使う紙で本番で使う印刷機)で色校正を行って、色見本を元に印刷現場で色を合わせてもらう。
・特色を使用する。
リスクを理解して(もちろんお客さんにも理解いただいて)制作物の種類と予算によって、手法を考えましょう。
グラビティワークス 浅賀
プロセスカラー , 印刷 , 特色
2008.10.03
html構成の本サイトの更新情報に、別ドメインのブログ(ホスティング+MT)を更新した情報も織り交ぜて掲載したい、しかも、更新情報はブログ更新時にhtml初心者スキルの人が更新したい、という要件がありました。
ポイントは2つ
・複数ドメインの更新情報の管理のため、更新情報だけ個別管理になることはやむを得ない
・更新は複数人(htmlスキルがない人)で更新するので管理画面付きが理想
で、『更新情報はエントリーでとして扱ってMTで更新』
更新情報全体を別ドメインのMTで管理
↓
xmlで書き出し
↓
そのxmlを本サイトに埋め込まれてswfで読み込む
という方法で対応しました。
※xmlとswf を違うサーバーがため、xmlを取りに来た外部サーバーのリクエストにxmlを引き渡しの許可する設定xmlファイルをブログ側に設定。
********************
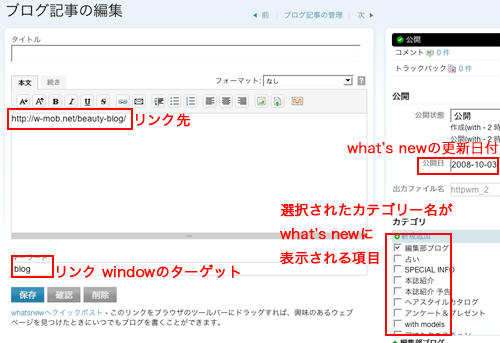
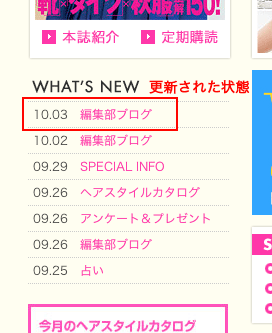
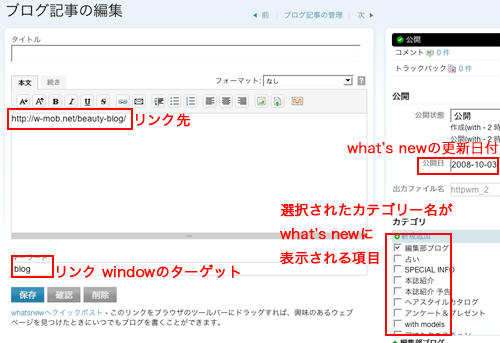
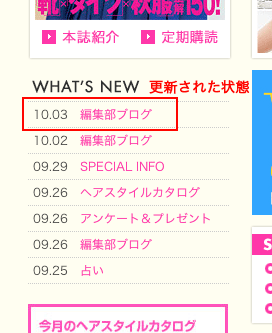
講談社の女性誌『with』トップページのwhats newはこれを使って更新しています。

・"タイトル"や"本文"欄:どこかのフィールドにwhat newに表示されるの項目からのリンク先URL
・"カテゴリー"欄:あらかじめ、what newに表示される項目をカテゴリーとして登録。エントリー時に選択されたカテゴリーがwhats new上に表示される
※リンクのターゲット:_top、_blankなどをやはり、どこかのフィールドを利用して設定できるようにしてあげると便利。
※出力先の日付=エントリー日付 で自動的に出力
エントリーすると‥‥

グラビティワークス 浅賀
ポイントは2つ
・複数ドメインの更新情報の管理のため、更新情報だけ個別管理になることはやむを得ない
・更新は複数人(htmlスキルがない人)で更新するので管理画面付きが理想
で、『更新情報はエントリーでとして扱ってMTで更新』
更新情報全体を別ドメインのMTで管理
↓
xmlで書き出し
↓
そのxmlを本サイトに埋め込まれてswfで読み込む
という方法で対応しました。
※xmlとswf を違うサーバーがため、xmlを取りに来た外部サーバーのリクエストにxmlを引き渡しの許可する設定xmlファイルをブログ側に設定。
********************
講談社の女性誌『with』トップページのwhats newはこれを使って更新しています。

・"タイトル"や"本文"欄:どこかのフィールドにwhat newに表示されるの項目からのリンク先URL
・"カテゴリー"欄:あらかじめ、what newに表示される項目をカテゴリーとして登録。エントリー時に選択されたカテゴリーがwhats new上に表示される
※リンクのターゲット:_top、_blankなどをやはり、どこかのフィールドを利用して設定できるようにしてあげると便利。
※出力先の日付=エントリー日付 で自動的に出力
エントリーすると‥‥

グラビティワークス 浅賀
MT , swf , xml
2008.10.01
■オーサリング
swfをスクリーンセーバーに変換します。
生成されたスクリーンセーバーはflashプレーヤー依存でOSで再生される。再生にはflashプレーヤーがインストールされている必要があります。
■SWFについて
【サイズ】
・画面サイズに自動的に合わせるか、合わせないか設定ができます。基準となるサイズを設定する必要があります。制作されたswfのサイズがスクリーンセーバー本体のサイズになります。
・縦横比は固定で、足りない部分は設定した背景色が表示されます。
※スクリプトを使って、フル画面フラッシュのようにすることもできました。
【書き出しバージョン】
書き出すflashのバージョンは元になるswf作成バージョンになります。
flashはどのバージョンも対応していますが、ユーザー側のフラッシュプレイヤーのバージョン以上に書き出すと動作しません。
【フレームレート】
フレームレートに対しての制限はありません。ただし、高フレームレートの場合はスクリーンセーバー動作時にPC処理能力を占有しますので注意が必要です。
※高フレームレートの場合は、PC上でインストールされたスクリーンセーバーの動作自体を遅くするという設定が可能です。再生スピードが遅くなります。(具体的にどれ位遅くなるかの数字は分かりませんので、制作時にフレームレートを調整していただくことをおすすめします。)
■設定について
【設定できること】
▼再生について
・ループの有無
・SWFを画面サイズに合わせる or 実寸で表示
・背景色
・停止条件(マウスの移動・クリックで停止/キーの押下で停止‥‥双方選択可)
※フラッシュと同じように操作するスクリーンセーバーも作れます。
スクリーンセーバーを終了するためのスクリプトがあるので、例えば閉じるボタンをクリックしたときに終了するようなものも作れます。
▼ダイアログについて
・ダイアログのタイトル
※スクリーンセーバーの設定画面で、「設定」を押したときに表示されるダイアログです。
・ダイアログに表示する画像(指定がなければアプリケーション名が入っているデフォルト画像)
※指定可能なファイル形式‥‥swf, bmp, jpg, png
※サイズ‥‥400x300 px
▼インストールについて
・インストール時のダイヤログ上のタイトル
・インストール時のダイヤログ上に表示する画像
(指定がなければアプリケーション名が入っているデフォルト画像)
※1ページ目には大きい画像、2ページ目以降は小さい画像が表示されます。
※指定可能なファイル‥‥bmp, jpg, png
※サイズ‥‥1ページ目が164x294 px、2ページ目が49x49 px
・インストーラーのアイコン
・アンインストーラーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
(2008/10/20)サイズ、データ形式の部分に追記しました。 押切
・スクリーンセーバーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※基本的にはインストーラーと同じです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
・スクリーンセーバーのインストール先
(入力しなければ、デフォルトのスクリーンセーバー保存フォルダ)
・フラッシュプレイヤーのバージョンが低いときにインストールを中止するかどうか
(する場合はバージョンを指定)
・スクリーンセーバーのファイル名
※"ファイル名"は設定画面などで表示される"スクリーンセーバー"名になります。
(\ / : , ; * ? " < > | .は使用不可。)
▼スクリーンセーバー本体について
・使用許諾契約書を表示するかどうか(表示する場合は、そのデータ(RTF形式))
・Readme を配布するかどうか(配布する場合はそのデータ(RTF形式))
・コピーライト文
・コピーライト文をクリックしたときに開くURL
・デジタル署名を付けるかどうか
(付ける場合はインストーラーに署名するか、スクリーンセーバーに署名するか)
■OSについて
【 WINDOWSでの動作環境 】
95OSR2
98
98SE
Me
2000
XP
Vista
※弊社では、XP、Vista は実機で確認済み
なので、動作環境はXP 、Vistaとさせてもらう。
【 Mac OSX 】
OS X 10.3.3
? OS X 10.5
OS X 10.4 、10.5 は実機で確認済み
※弊社では、10.4、10.5 は実機で確認済み
なので、動作環境は10.4 、10.5 とさせてもらう。
グラビティワークス 浅賀
swfをスクリーンセーバーに変換します。
生成されたスクリーンセーバーはflashプレーヤー依存でOSで再生される。再生にはflashプレーヤーがインストールされている必要があります。
■SWFについて
【サイズ】
・画面サイズに自動的に合わせるか、合わせないか設定ができます。基準となるサイズを設定する必要があります。制作されたswfのサイズがスクリーンセーバー本体のサイズになります。
・縦横比は固定で、足りない部分は設定した背景色が表示されます。
※スクリプトを使って、フル画面フラッシュのようにすることもできました。
【書き出しバージョン】
書き出すflashのバージョンは元になるswf作成バージョンになります。
flashはどのバージョンも対応していますが、ユーザー側のフラッシュプレイヤーのバージョン以上に書き出すと動作しません。
【フレームレート】
フレームレートに対しての制限はありません。ただし、高フレームレートの場合はスクリーンセーバー動作時にPC処理能力を占有しますので注意が必要です。
※高フレームレートの場合は、PC上でインストールされたスクリーンセーバーの動作自体を遅くするという設定が可能です。再生スピードが遅くなります。(具体的にどれ位遅くなるかの数字は分かりませんので、制作時にフレームレートを調整していただくことをおすすめします。)
■設定について
【設定できること】
▼再生について
・ループの有無
・SWFを画面サイズに合わせる or 実寸で表示
・背景色
・停止条件(マウスの移動・クリックで停止/キーの押下で停止‥‥双方選択可)
※フラッシュと同じように操作するスクリーンセーバーも作れます。
スクリーンセーバーを終了するためのスクリプトがあるので、例えば閉じるボタンをクリックしたときに終了するようなものも作れます。
▼ダイアログについて
・ダイアログのタイトル
※スクリーンセーバーの設定画面で、「設定」を押したときに表示されるダイアログです。
・ダイアログに表示する画像(指定がなければアプリケーション名が入っているデフォルト画像)
※指定可能なファイル形式‥‥swf, bmp, jpg, png
※サイズ‥‥400x300 px
▼インストールについて
・インストール時のダイヤログ上のタイトル
・インストール時のダイヤログ上に表示する画像
(指定がなければアプリケーション名が入っているデフォルト画像)
※1ページ目には大きい画像、2ページ目以降は小さい画像が表示されます。
※指定可能なファイル‥‥bmp, jpg, png
※サイズ‥‥1ページ目が164x294 px、2ページ目が49x49 px
・インストーラーのアイコン
・アンインストーラーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
(2008/10/20)サイズ、データ形式の部分に追記しました。 押切
・スクリーンセーバーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※基本的にはインストーラーと同じです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
・スクリーンセーバーのインストール先
(入力しなければ、デフォルトのスクリーンセーバー保存フォルダ)
・フラッシュプレイヤーのバージョンが低いときにインストールを中止するかどうか
(する場合はバージョンを指定)
・スクリーンセーバーのファイル名
※"ファイル名"は設定画面などで表示される"スクリーンセーバー"名になります。
(\ / : , ; * ? " < > | .は使用不可。)
▼スクリーンセーバー本体について
・使用許諾契約書を表示するかどうか(表示する場合は、そのデータ(RTF形式))
・Readme を配布するかどうか(配布する場合はそのデータ(RTF形式))
・コピーライト文
・コピーライト文をクリックしたときに開くURL
・デジタル署名を付けるかどうか
(付ける場合はインストーラーに署名するか、スクリーンセーバーに署名するか)
■OSについて
【 WINDOWSでの動作環境 】
95OSR2
98
98SE
Me
2000
XP
Vista
※弊社では、XP、Vista は実機で確認済み
なので、動作環境はXP 、Vistaとさせてもらう。
【 Mac OSX 】
OS X 10.3.3
? OS X 10.5
OS X 10.4 、10.5 は実機で確認済み
※弊社では、10.4、10.5 は実機で確認済み
なので、動作環境は10.4 、10.5 とさせてもらう。
グラビティワークス 浅賀
オーサリング , スクリーンセーバー , ルール
2008.09.22
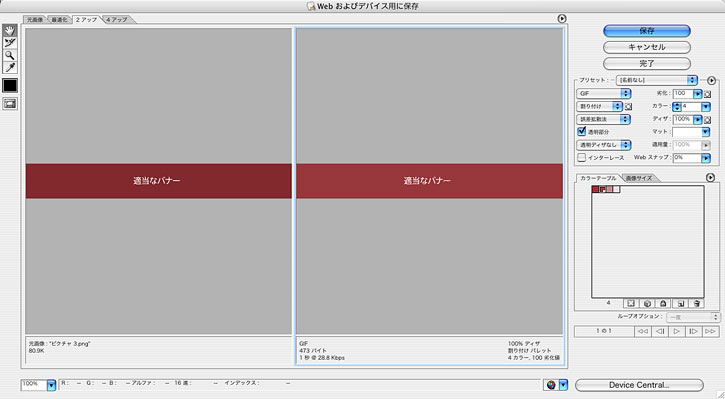
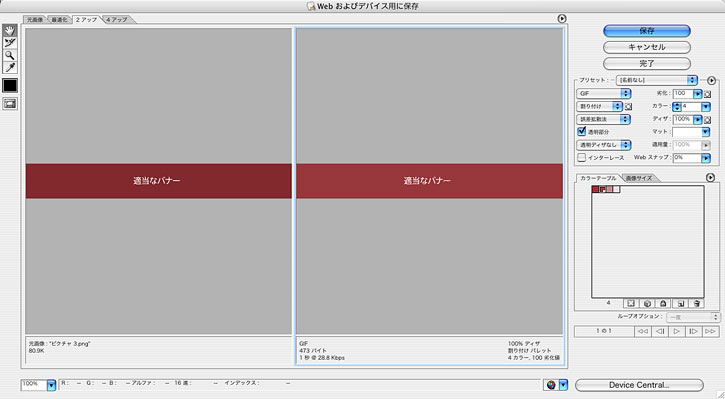
Photoshopで、WEB用に保存するときに、
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
※ところがキレイじゃない場合があるようです...。
グラデーションが入っている場合等は、原色し過ぎて汚くなってしまうので、
なるべくは、photoshopを使いましょう。
とみどころ
-------------------
☆★ 解決編 ★☆
通常、Photoshopでファイルを作る際は、
ビュー > 校正設定 > モニタRGB
ビュー > 色の校正
にチェックを入れてから作り始めますが、
画面キャプチャーをして出来上がった、「ピクチャ1.png」などの画像を、
web用に書き出しをすると、↑のように書き出したファイルの色が変わってしまいます。
これはなぜかというと...
「カラープロファイル」が変わってしまうからなんです!!
Photoshopのカラープロファイルと、モニタのカラープロファイルが違うから起きる現象のようで、これをなおすには...

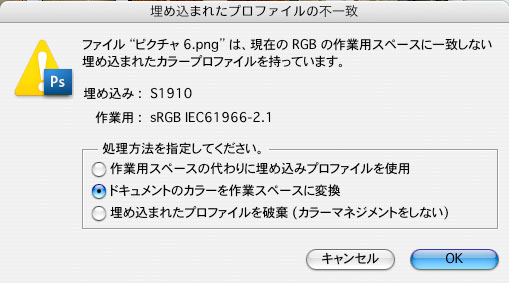
そう、この、キャプチャーなどを開くと、すぐさま出てくるエラー画面。
いつもなんとな?く無視していましたが...、今こそ役に立つ日が来ました。
2番目の「ドキュメントのカラーを作業スペースに変換」を選びます。
(※ちなみに、この画面が出てこない人は...
編集 > カラー設定 >プロファイルの不一致&埋め込みプロファイルなし
の欄にチェックをいれておけば出て来ます!)
これで、Photoshopのカラープロファイルになったことになりました!
書き出しもうまくいくはずです...!!
カラープロファイルがうまくいったかどうかは、
ファイルのウインドウの上、タイトルの横にかいてある、
○○○@100%(RGB/8)
の「8」の横に*がついていなければ成功です。
*がついていると、カラープロファイルが違っていることなので、
ファイル > 別名で保存 > カラー >カラープロファイルの埋め込み
にチェックを入れて保存して開き直してみてください。
FireWorksで上手くいったのは、カラープロファイルなどは、
最初から無視されていたかららしいです...いいやらわるいやら。
 ウ?ン!むずかしかったです...!!
ウ?ン!むずかしかったです...!!助けてくださった方...ありがとうございました!
とみどころ
GIF , photoshop , カラープロファイル , 色あせる
2008.09.19
ペタビット株式会社、ナフタリンのミキチョクシ さんの記事です。とっても使える!ただ、サイドバーに取り入れると若干広い気もしますが。。。
Webデザインに黄金比を取り入れよう
ちなみに黄金費とは、「1:1.618」の比率で構成される割合のことで、最も美しい比率と呼ばれています。自然界の多くのものや工業製品、建築作品、絵画や美術作品に多く見られる比率です。
例)
・オウムガイ(だから"美の象徴"と言われるらしい)
・フジテレビ本社
・タバコのパッケージ ・デジカメの多く ・その他の例求ム。。。
納得。
グラビティワークス 浅賀
Webデザインに黄金比を取り入れよう
ちなみに黄金費とは、「1:1.618」の比率で構成される割合のことで、最も美しい比率と呼ばれています。自然界の多くのものや工業製品、建築作品、絵画や美術作品に多く見られる比率です。
例)
・オウムガイ(だから"美の象徴"と言われるらしい)
・フジテレビ本社
・タバコのパッケージ ・デジカメの多く ・その他の例求ム。。。
納得。
グラビティワークス 浅賀
デザイン , ルール , 鉄則 , 黄金比
2008.09.12
MTをブログとしてオーサリングする場合に、コメント欄への要素の適応ですが、全般的に下記のように考えていいと思いました。
・エントリーの"タイトル"は"エントリー個別ページ"へリンク
・エントリーとは別に"個別ページ"があっても良い
・コメント投稿は、いたずら投稿の抑止効果としては、名前は必須に(その方がコメントする方としては便利だし)。投稿者アドレス/URLはあってもいいけど
と思っていたら、コメント記入時に「名前のみ必須」にすることはできないみたいです。
システムファイルを少しいじくるだけで「名前のみ必須」に出来るみたいなので、早速やってみる(予定)
wing Memo
コメント記入時に「名前のみ必須」にする(2) 4.0?4.2版
・コメント欄でスタイル用のHTMLタグを使うことはできなくていいのでは? 運営側にも、投稿者側にもメリットが少なさそうです。
グラビティワークス 浅賀
・エントリーの"タイトル"は"エントリー個別ページ"へリンク
・エントリーとは別に"個別ページ"があっても良い
・コメント投稿は、いたずら投稿の抑止効果としては、名前は必須に(その方がコメントする方としては便利だし)。投稿者アドレス/URLはあってもいいけど
と思っていたら、コメント記入時に「名前のみ必須」にすることはできないみたいです。
システムファイルを少しいじくるだけで「名前のみ必須」に出来るみたいなので、早速やってみる(予定)
wing Memo
コメント記入時に「名前のみ必須」にする(2) 4.0?4.2版
・コメント欄でスタイル用のHTMLタグを使うことはできなくていいのでは? 運営側にも、投稿者側にもメリットが少なさそうです。
グラビティワークス 浅賀
MT , コメント
2008.09.05
WEB制作プロジェクトのタスク管理をするために、ワークフローを作成し見直してみました。ホームページ制作のタスクとしてはこんな感じでしょうか。まだまだ細かく砕いて行けば項目が出せますが、タスク管理の大項目として立つのはこんなもんでしょうか。
■WEBサイト制作 業務ワークフロー
(※)はプロジェクトによって
オリエン(6W3H)
コンセプトメイキング
企画会議↓(※) サイト構成/ページ構成
CMS設計(※)
スタッフィング
デザイン検討
flash検討(※)
スケジューリング
素材?手配開始
素材(サイトマップ/ページ構成)
素材(画像?初動用)
素材(テキスト関係?アタリ)
デザイン?開始
デザイン案?社内確認(社内/ディレクター)
デザイン案?社内確認(AD)
デザイン案?提出
デザイン案?再提出
デザイン案?確定
素材(テキスト関係?本番引き渡し)
素材(メタ関係)
素材(画像?残分)
データ制作開始
デザイン完了?その他ページ
HTMLオーサリング?開始
flashオーサリング?開始(※)
MTオーサリング?開始(※)
flashオーサリング?中間確認(社内)(※)
flashオーサリング?中間確認(クライアント)(※)
html←→MT?中間確認(社内)(※)
テストサイトアップ
クライアント確認
修正
公開
グラビティワークス 浅賀
ワークフロー



