2009.03.31
コツというか、単に機能の紹介なんですが。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
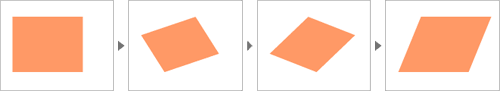
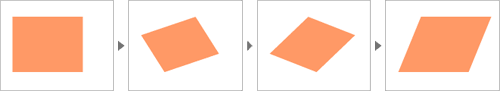
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
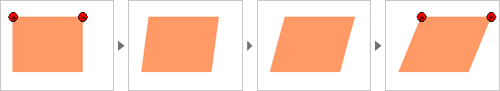
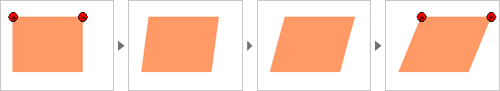
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
Flash , コツ
2009.03.26
フラッシュで、最低限の音楽再生の機能をつけてみました。
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
Flash:音楽再生ボタンの続きを読む
Flash , 音楽
2009.03.12
諸事情により、このブログの検索フォームにもカテゴリー選択が付きました。
元は別ブログ用にと用意したものなのですが、せっかくなので設置してみることに。
多少は使いやすくなったでしょうか?
今回はこちらのソースを使わせていただきました。
MT4.2(旧4.15)ではカテゴリ検索が備わってるの・・・かな?
テンプレートにちょっと追加するだけなので、とっても簡単です。
追加の仕方は以下。
1. MTの管理画面から、「検索」のテンプレートを開きます。
(MT4だと「ウィジェット」の中にあります)
2. <form>タグの中に、テキスト検索用のタグが書かれているので
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を追加します。
あとは、<div> で囲ったりしてスタイルを当てれば完了です。
検索してもなかなか見つからなかったので、とても助かりました^^;
元は別ブログ用にと用意したものなのですが、せっかくなので設置してみることに。
多少は使いやすくなったでしょうか?
今回はこちらのソースを使わせていただきました。
MT4.2(旧4.15)ではカテゴリ検索が備わってるの・・・かな?
テンプレートにちょっと追加するだけなので、とっても簡単です。
追加の仕方は以下。
1. MTの管理画面から、「検索」のテンプレートを開きます。
(MT4だと「ウィジェット」の中にあります)
2. <form>タグの中に、テキスト検索用のタグが書かれているので
<input type="hidden" id="select" name="limit" value="<$mt:SearchMaxResults$>" />
<select name="category">
<option value="0">全カテゴリー</option>
<MTTopLevelCategories>
<MTSubCatIsFirst></MTSubCatIsFirst><MTIfNonZero tag="MTCategoryCount">
<option value="<mt:categorylabel>"><$MTCategoryLabel$> [<$MTCategoryCount$>]</option>
</MTIfNonZero><MTSubCatsRecurse><MTSubCatIsLast></MTSubCatIsLast>
</MTTopLevelCategories>
</select>
を追加します。
あとは、<div> で囲ったりしてスタイルを当てれば完了です。
検索してもなかなか見つからなかったので、とても助かりました^^;
MT
2009.03.10
先日、getURLに関してとても困ったことがあったので、忘れないうちにまとめておきます。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。
Flash
2009.03.04
flashのスタンドアロン版のプレーヤーがなかなか見つからなかった。
やっと見つけたのでメモ。
flashのスタンドアロン版
http://www.adobe.com/support/flashplayer/downloads.html
Projector content debuggerというのがスタンドアロン版、
plug in というのがブラウザ版、ということになる。
やっと見つけたのでメモ。
flashのスタンドアロン版
http://www.adobe.com/support/flashplayer/downloads.html
Projector content debuggerというのがスタンドアロン版、
plug in というのがブラウザ版、ということになる。
flash , player , プレーヤー
2009.02.27
今まで通常のバックアップの他に、編集しやすいように各テンプレートごとにバックアップを取っていたんですが、最近記事のバックアップも別に取るようにしてみました。
ブログのメニューからツール>エクスポートとやれば、記事のデータをテキスト形式にして書き出すことができます。
テキスト形式なので確認や編集が楽(テキストを編集してインポートすれば反映される)ですし、なくなって一番困るのは記事データのような気もしますしね・・。
ブログのメニューからツール>エクスポートとやれば、記事のデータをテキスト形式にして書き出すことができます。
テキスト形式なので確認や編集が楽(テキストを編集してインポートすれば反映される)ですし、なくなって一番困るのは記事データのような気もしますしね・・。
MT , バックアップ
2009.02.26
hタグにそのままテキストを入れてみせるのではなく、
CSSで背景に画像を指定して、HTMLにかいたテキストは飛ばしてしまう。
よくやる手法だと思います。
が、たまにwidthもhightもmarginもpaddingも全部設定したにもかかわらす、
下に隙間が空いてしまう事があります。
そんな時はたいていIE6自体が持っているスタイルシートで指定された
フォントサイズと行間が、自分のスタイルシートで指定したhightをこえてしまっているのが
原因と思われます。
例えばIE6のスタイルシートではh1に入るテキストは18pxと指定されているとします。
でも自分が背景に指定した画像の高さは11pxなのでhightを11pxで指定します。
そうすると文字を飛ばしているとはいえ、
18pxの文字が入っている事になり、下に7pxの不明な隙間が出来てしまうのです。
これを解消するには、自分がhを指定したスタイルシートに、
下記の指定を追加します
overflow:hidden;
たったコレだけの事がないために苦労してしまうことになります。
CSSで背景に画像を指定して、HTMLにかいたテキストは飛ばしてしまう。
よくやる手法だと思います。
が、たまにwidthもhightもmarginもpaddingも全部設定したにもかかわらす、
下に隙間が空いてしまう事があります。
そんな時はたいていIE6自体が持っているスタイルシートで指定された
フォントサイズと行間が、自分のスタイルシートで指定したhightをこえてしまっているのが
原因と思われます。
例えばIE6のスタイルシートではh1に入るテキストは18pxと指定されているとします。
でも自分が背景に指定した画像の高さは11pxなのでhightを11pxで指定します。
そうすると文字を飛ばしているとはいえ、
18pxの文字が入っている事になり、下に7pxの不明な隙間が出来てしまうのです。
これを解消するには、自分がhを指定したスタイルシートに、
下記の指定を追加します
overflow:hidden;
たったコレだけの事がないために苦労してしまうことになります。
IE6 hタグ
2009.02.24
世間では Flash Lite 3.0 が話題になってきている(?)中、今さらながら Flash Lite 1.1 を使って携帯の待ち受けを作りました。
といっても、ホントに時計機能だけの簡単なものです。
Flash Lite 1.1 といえば、Flash 4 と同程度のスクリプトしか扱えないことで、できることにかなりの制限があります。
逆にいえば、難しいことをしなければ今まで通り使えるだろう・・と思っていたのですが^^;
思いのほか苦戦してしまったので、自分用のメモとして残しておこうと思います。
■ムービークリップの指定
こんな簡単なことが・・ってレベルですが、
mcA.mcB.gotoAndStop(2);
と書いていたものは、
tellTarget("mcA/mcB"){
gotoAndStop(2);
}
となります。
URLなどと同じように、/〇〇でルート、../〇〇で一階層上を参照できるようです。
■変数の参照
変数の場合は : を付けます。
/mcA/mcB/:hoge
という感じです。
■ムービークリップのプロパティ
・ムービークリップの座標や大きさを取得する場合は、getProperty() を使います。
getProperty("インスタンス名",プロパティ);
こんな感じになります。
hoge = getProperty("mcA",_x);
・逆に座標や大きさを変更する場合は、setProperty() を使います。
setProperty("インスタンス名",プロパティ,値);
こんな感じになります。
setProperty("mcA",_x,100);
setProperty() を使わず、直接 tellTarget() 内で変更したほうが楽なときもありますね。
■繰り返し処理
繰り返しといえば onEnterFrame ですが、これも使えないらしいです。
なので、フレームを2つに増やしてループさせましょう。
注意することといえば、ルート階層は自動ループしないこと。
2つ目のフレームに、gotoAndPlay(1); を書くことを忘れずに^^;
う~んめんどくさい・・。とりあえずこんなところでしょうか。
またいろいろ使うことがあれば、載せていこうと思います~。
といっても、ホントに時計機能だけの簡単なものです。
Flash Lite 1.1 といえば、Flash 4 と同程度のスクリプトしか扱えないことで、できることにかなりの制限があります。
逆にいえば、難しいことをしなければ今まで通り使えるだろう・・と思っていたのですが^^;
思いのほか苦戦してしまったので、自分用のメモとして残しておこうと思います。
■ムービークリップの指定
こんな簡単なことが・・ってレベルですが、
mcA.mcB.gotoAndStop(2);
と書いていたものは、
tellTarget("mcA/mcB"){
gotoAndStop(2);
}
となります。
URLなどと同じように、/〇〇でルート、../〇〇で一階層上を参照できるようです。
■変数の参照
変数の場合は : を付けます。
/mcA/mcB/:hoge
という感じです。
■ムービークリップのプロパティ
・ムービークリップの座標や大きさを取得する場合は、getProperty() を使います。
getProperty("インスタンス名",プロパティ);
こんな感じになります。
hoge = getProperty("mcA",_x);
・逆に座標や大きさを変更する場合は、setProperty() を使います。
setProperty("インスタンス名",プロパティ,値);
こんな感じになります。
setProperty("mcA",_x,100);
setProperty() を使わず、直接 tellTarget() 内で変更したほうが楽なときもありますね。
■繰り返し処理
繰り返しといえば onEnterFrame ですが、これも使えないらしいです。
なので、フレームを2つに増やしてループさせましょう。
注意することといえば、ルート階層は自動ループしないこと。
2つ目のフレームに、gotoAndPlay(1); を書くことを忘れずに^^;
う~んめんどくさい・・。とりあえずこんなところでしょうか。
またいろいろ使うことがあれば、載せていこうと思います~。
Flash , FlashLite , 携帯
2009.02.18
割と初歩的なことなのですが、Flash内に別のSWFを読み込むことについてです。
今までは、単純に loadMovie() を使っていたんですが、これだと親のFlashからアクセスするときにうまくいかない場合があります。(たとえば、子SWFの中にある変数を読みに行くとか。)
理由は単に、子SWFの読み込みが終わる前にアクセスしてしまうからなのですが。
今回は読み込みが終わった直後に指示を出す必要があったので、スクリプトを見直してみました。
// SWFを読み込むためのローダーを作る
var Loader = new MovieClipLoader ();
Loader.loadClip("hoge.swf", MC);
// 読み込み状況を監視するためのオブジェクトを作る
var load_obj = new Object ();
// 読み込み処理時の処理
load_obj.onLoadInit = function(){
// スクリプト
// スクリプト
}
// Loaderに登録
Loader.addListener( load_obj );
こんな感じにして、読み込みが終わったときに function を実行させることができました。
今までは、単純に loadMovie() を使っていたんですが、これだと親のFlashからアクセスするときにうまくいかない場合があります。(たとえば、子SWFの中にある変数を読みに行くとか。)
理由は単に、子SWFの読み込みが終わる前にアクセスしてしまうからなのですが。
今回は読み込みが終わった直後に指示を出す必要があったので、スクリプトを見直してみました。
// SWFを読み込むためのローダーを作る
var Loader = new MovieClipLoader ();
Loader.loadClip("hoge.swf", MC);
// 読み込み状況を監視するためのオブジェクトを作る
var load_obj = new Object ();
// 読み込み処理時の処理
load_obj.onLoadInit = function(){
// スクリプト
// スクリプト
}
// Loaderに登録
Loader.addListener( load_obj );
こんな感じにして、読み込みが終わったときに function を実行させることができました。
Flash
2009.02.17
HTMLでページの中にリンクをするときは、
<a href="a.html#kokkara">リンク</a>
<a name="kokkara">ここからはじめる</a>
の2つを使います。
FLASHの場合もページの途中にリンクするときは、
getURL("a.html#kokkara");
と、全く同じ書き方で大丈夫ですが、
一つ注意があります。
FLASHのページ内リンクは、サーバーにアップされないと働かない!!
と、いうことです。
カンタンなことですが、要注意だと思いました。
<a href="a.html#kokkara">リンク</a>
<a name="kokkara">ここからはじめる</a>
の2つを使います。
FLASHの場合もページの途中にリンクするときは、
getURL("a.html#kokkara");
と、全く同じ書き方で大丈夫ですが、
一つ注意があります。
FLASHのページ内リンクは、サーバーにアップされないと働かない!!
と、いうことです。
カンタンなことですが、要注意だと思いました。
FLASH,リンク , アンカー



