2009.03.31
コツというか、単に機能の紹介なんですが。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
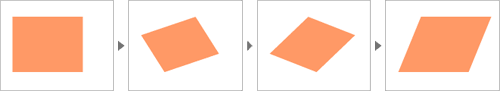
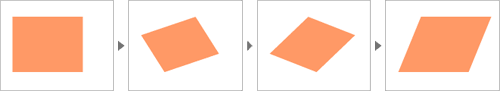
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
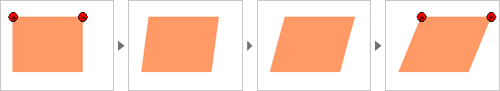
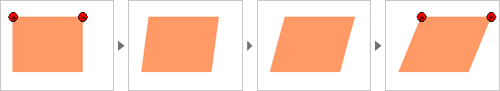
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
Flash , コツ



