ポイントは2つ
・複数ドメインの更新情報の管理のため、更新情報だけ個別管理になることはやむを得ない
・更新は複数人(htmlスキルがない人)で更新するので管理画面付きが理想
で、『更新情報はエントリーでとして扱ってMTで更新』
更新情報全体を別ドメインのMTで管理
↓
xmlで書き出し
↓
そのxmlを本サイトに埋め込まれてswfで読み込む
という方法で対応しました。
※xmlとswf を違うサーバーがため、xmlを取りに来た外部サーバーのリクエストにxmlを引き渡しの許可する設定xmlファイルをブログ側に設定。
********************
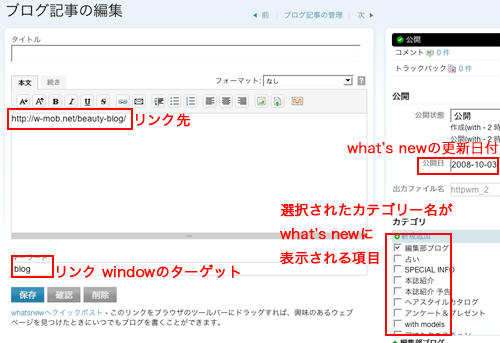
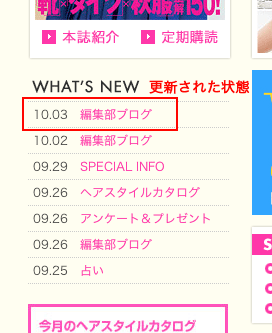
講談社の女性誌『with』トップページのwhats newはこれを使って更新しています。

・"タイトル"や"本文"欄:どこかのフィールドにwhat newに表示されるの項目からのリンク先URL
・"カテゴリー"欄:あらかじめ、what newに表示される項目をカテゴリーとして登録。エントリー時に選択されたカテゴリーがwhats new上に表示される
※リンクのターゲット:_top、_blankなどをやはり、どこかのフィールドを利用して設定できるようにしてあげると便利。
※出力先の日付=エントリー日付 で自動的に出力
エントリーすると‥‥

グラビティワークス 浅賀
swfをスクリーンセーバーに変換します。
生成されたスクリーンセーバーはflashプレーヤー依存でOSで再生される。再生にはflashプレーヤーがインストールされている必要があります。
■SWFについて
【サイズ】
・画面サイズに自動的に合わせるか、合わせないか設定ができます。基準となるサイズを設定する必要があります。制作されたswfのサイズがスクリーンセーバー本体のサイズになります。
・縦横比は固定で、足りない部分は設定した背景色が表示されます。
※スクリプトを使って、フル画面フラッシュのようにすることもできました。
【書き出しバージョン】
書き出すflashのバージョンは元になるswf作成バージョンになります。
flashはどのバージョンも対応していますが、ユーザー側のフラッシュプレイヤーのバージョン以上に書き出すと動作しません。
【フレームレート】
フレームレートに対しての制限はありません。ただし、高フレームレートの場合はスクリーンセーバー動作時にPC処理能力を占有しますので注意が必要です。
※高フレームレートの場合は、PC上でインストールされたスクリーンセーバーの動作自体を遅くするという設定が可能です。再生スピードが遅くなります。(具体的にどれ位遅くなるかの数字は分かりませんので、制作時にフレームレートを調整していただくことをおすすめします。)
■設定について
【設定できること】
▼再生について
・ループの有無
・SWFを画面サイズに合わせる or 実寸で表示
・背景色
・停止条件(マウスの移動・クリックで停止/キーの押下で停止‥‥双方選択可)
※フラッシュと同じように操作するスクリーンセーバーも作れます。
スクリーンセーバーを終了するためのスクリプトがあるので、例えば閉じるボタンをクリックしたときに終了するようなものも作れます。
▼ダイアログについて
・ダイアログのタイトル
※スクリーンセーバーの設定画面で、「設定」を押したときに表示されるダイアログです。
・ダイアログに表示する画像(指定がなければアプリケーション名が入っているデフォルト画像)
※指定可能なファイル形式‥‥swf, bmp, jpg, png
※サイズ‥‥400x300 px
▼インストールについて
・インストール時のダイヤログ上のタイトル
・インストール時のダイヤログ上に表示する画像
(指定がなければアプリケーション名が入っているデフォルト画像)
※1ページ目には大きい画像、2ページ目以降は小さい画像が表示されます。
※指定可能なファイル‥‥bmp, jpg, png
※サイズ‥‥1ページ目が164x294 px、2ページ目が49x49 px
・インストーラーのアイコン
・アンインストーラーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
(2008/10/20)サイズ、データ形式の部分に追記しました。 押切
・スクリーンセーバーのアイコン
(指定がなければアプリケーション名が入っているデフォルト画像)
※デスクトップに表示されるアイコンです。
※基本的にはインストーラーと同じです。
※指定可能なファイル‥‥ico(Windows), icns(Mac)
※サイズ‥‥48x48 px(Windows), 128 x 128 px(Mac)
・スクリーンセーバーのインストール先
(入力しなければ、デフォルトのスクリーンセーバー保存フォルダ)
・フラッシュプレイヤーのバージョンが低いときにインストールを中止するかどうか
(する場合はバージョンを指定)
・スクリーンセーバーのファイル名
※"ファイル名"は設定画面などで表示される"スクリーンセーバー"名になります。
(\ / : , ; * ? " < > | .は使用不可。)
▼スクリーンセーバー本体について
・使用許諾契約書を表示するかどうか(表示する場合は、そのデータ(RTF形式))
・Readme を配布するかどうか(配布する場合はそのデータ(RTF形式))
・コピーライト文
・コピーライト文をクリックしたときに開くURL
・デジタル署名を付けるかどうか
(付ける場合はインストーラーに署名するか、スクリーンセーバーに署名するか)
■OSについて
【 WINDOWSでの動作環境 】
95OSR2
98
98SE
Me
2000
XP
Vista
※弊社では、XP、Vista は実機で確認済み
なので、動作環境はXP 、Vistaとさせてもらう。
【 Mac OSX 】
OS X 10.3.3
? OS X 10.5
OS X 10.4 、10.5 は実機で確認済み
※弊社では、10.4、10.5 は実機で確認済み
なので、動作環境は10.4 、10.5 とさせてもらう。
グラビティワークス 浅賀
Webデザインに黄金比を取り入れよう
ちなみに黄金費とは、「1:1.618」の比率で構成される割合のことで、最も美しい比率と呼ばれています。自然界の多くのものや工業製品、建築作品、絵画や美術作品に多く見られる比率です。
例)
・オウムガイ(だから"美の象徴"と言われるらしい)
・フジテレビ本社
・タバコのパッケージ ・デジカメの多く ・その他の例求ム。。。
納得。
グラビティワークス 浅賀
【 B 】【 C 】【 D 】という複数のページからリンクされている【 A 】というページがあり、この ページ【 A 】にあるFlashを、【 B 】のリンクから飛んできたときはフレーム1から開始、【 C 】から飛んできたときはフレーム2から開始、【 D 】からのときはフレーム3から開始させる、というような具合です。
実はとても簡単なことだったのですが・・ そのときはとても苦戦してしまったので、書いておこうと思います。
■ Flash 側の設定
1 、飛ばしたいフレームにラベルを付ける
今回はフレーム1、2、3にそれぞれ飛ばしたいので、フレーム1には「B」、フレーム2には「C」、フレーム3には「D」というラベルを付けました。
2 、「ラベルの種類」の項目を「アンカー」にする
フレームラベルのテキストボックスの下に、「ラベルの種類」という項目があるので、それを「アンカー」にします。
■ HTML 側の設定
1 、リンクURLのあとにラベル名を入れる
リンクURLのあとに、「 # 」と、Flashのほうで設定した「ラベル名」を入れます。
ページ【 B 】の場合だったら、
<a href="A.html#B">
という感じになります。
たったこれだけ・・
あまり使う機会はないかもしれませんが、簡単なので覚えておくだけでも良いかもしれませんね。
Flashでローカルにデータを保存する場合、SharedObjectというクラスを使用します。
そのときのデータの保存場所ですが、引数で指定しない限りは、デフォルトで下の場所に保存されます。
■ Windows 95 / 98 / ME / 2000 / XP:
c:/Documents and Settings/username/user_domain/Application Data/Macromedia/Flash Player/#SharedObjects/web_domain/path_to_application/application_name/object_name .sol
■ Windows Vista:
c:/Users/username/user_domain/AppData/Roaming/Macromedia/Flash Player/#SharedObjects/web_domain/path_to_application/application_name/object_name .sol
■ Macintosh OS X:
/Users/username/Library/Preferences/Macromedia/Flash Player/#SharedObjects/web_domain/path_to_application/application_name/object_name .sol
■ Linux / Unix:
/home/username/.macromedia/Flash_Player/#SharedObjects/web_domain/path_to_applicatio n/application_name/object_name.sol
隠しフォルダを見えるようにしておかないと表示されないフォルダもあるので、見つけるのは結構大変・・。
引用は以下から。
http://livedocs.adobe.com/flex/3_jp/html/help.html?content=lsos_3.html



