2022.04.18
横に長いコンテンツ(表組みなど)を表示させる場合、画面のサイズによっては横スクロールがでてしまいます。
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
(3)
下記スクリプトをコンテンツより後に記述。
【例】
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
<div class="js-scrollable">〜</div>
(3)
下記スクリプトをコンテンツより後に記述。
<script>new ScrollHint('.js-scrollable');</script>
【例】
| Col1 | Col2 | Col3 |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
2015.06.17
正しくは「androidでviewportのcontent="width=固定幅"を指定しても効かない機種がある」ということのようです。
普段は「device-width」を指定することが多いので問題にならないのですが、たまに使うたびに「あれ?」となるのでメモしておきます。
使わせて頂いているのはこちらのソース。
続:Androidブラウザでviewportのwidth指定 - to-R
いいねボタンとの絡みなど気を付けることもありますが、
viewport問題はバッチリ解決できます!
普段は「device-width」を指定することが多いので問題にならないのですが、たまに使うたびに「あれ?」となるのでメモしておきます。
使わせて頂いているのはこちらのソース。
続:Androidブラウザでviewportのwidth指定 - to-R
いいねボタンとの絡みなど気を付けることもありますが、
viewport問題はバッチリ解決できます!
2013.09.11
first-childは、IE8でもきくのですが、
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
css , nth-child
2012.12.12
Sassを勉強し始めました。
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
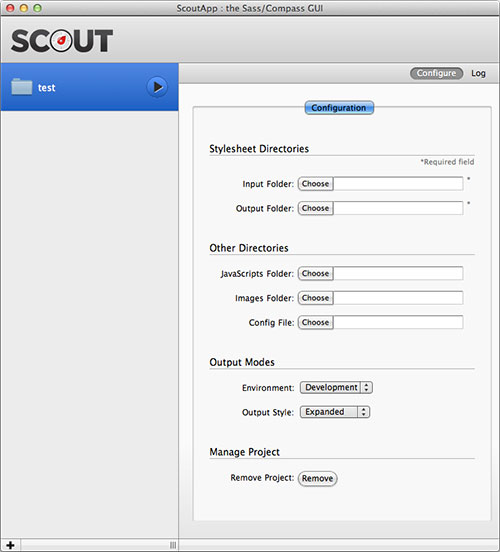
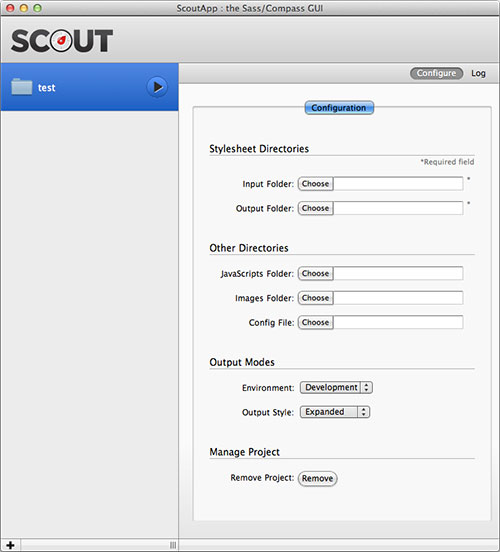
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
Sass , Scout
2012.08.29
コーディングをする際にできるちょっとした工夫をメモ。
■マウスオーバー
画像をふわっとオーバーします。
jQueryで簡単実装!フェードエフェクト付き画像ロールオーバー
サンプル
■マウスオーバー
背景色をふわっとオーバーします。
[jQuery] メニューの背景色をロールオーバーでふわっと変える
サンプル
■画像の表示
ふわっと表示させられます。
画像に遅延表示っぽいエフェクトを与えるだけのm5LazyDisplay
サンプル
■マウスオーバー
画像をふわっとオーバーします。
jQueryで簡単実装!フェードエフェクト付き画像ロールオーバー
サンプル
■マウスオーバー
背景色をふわっとオーバーします。
[jQuery] メニューの背景色をロールオーバーでふわっと変える
サンプル
■画像の表示
ふわっと表示させられます。
画像に遅延表示っぽいエフェクトを与えるだけのm5LazyDisplay
サンプル
jQuery , マウスオーバー



