2013.08.14
select要素へのスタイルってFirefoxでは完全には効かないんですよね。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
select要素
2013.08.13
グローバルメニューをssiなど、外部ファイルで管理したい時があるじゃないですか。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
メニューの表示をページに対応して変えるの続きを読む
2012.12.12
Sassを勉強し始めました。
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

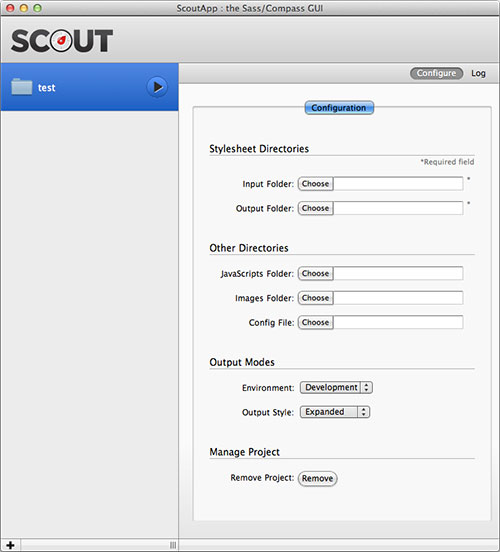
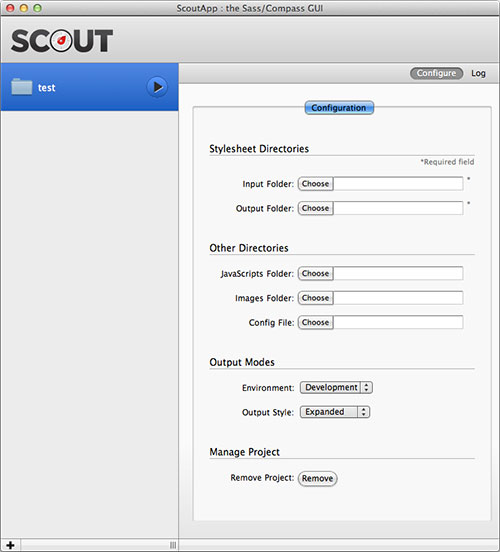
左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
自分はmacユーザーなのですが、ターミナルを使うより簡単そうなので
Scoutをインストールしてみました。
下記からインストールできます。
※もちろんwinユーザーさんもつかえます!
Scout - Compass and Sass without all the hassle

左下の「+」ボタンから作成します。
ここではとりあえず「test」と設定。
右にある「Configure」から細かく設定していきます。
【Stylesheet Directories】
■Input Folder
元の「.scss」のファイルを入れるフォルダを選択
■Onput Folder
書き出す「.css」のファイルを入れるフォルダを選択
【Other Directories】
ここは、まだよくわかりません。
Compassで使うみたいです。
【Output Modes】
■Environment
Scoutが勝手に吐き出すコメントの有無の設定です。
「Deveropment」だとどのscssファイルの何行目だよみたいな
下記のようなコメントが出てきます。
/* line 13, sass/style.scss */
「Production」にすればコメントは吐き出されません。
■Putput Style
書き出されるCSSのフォーマットを指定することができます。
「Expanded」CSSと同じように
「Compact」シングルライン
「Compressed」圧縮されるので容量は軽いですが解読難しい感じに。
「Nested」ネストされます
【Manage Project】
■Remove Project
「Remove」というボタンのみです。
これを押すと何の確認もなく消えます。ご注意を!
Sass , Scout
2012.08.29
コーディングをする際にできるちょっとした工夫をメモ。
■マウスオーバー
画像をふわっとオーバーします。
jQueryで簡単実装!フェードエフェクト付き画像ロールオーバー
サンプル
■マウスオーバー
背景色をふわっとオーバーします。
[jQuery] メニューの背景色をロールオーバーでふわっと変える
サンプル
■画像の表示
ふわっと表示させられます。
画像に遅延表示っぽいエフェクトを与えるだけのm5LazyDisplay
サンプル
■マウスオーバー
画像をふわっとオーバーします。
jQueryで簡単実装!フェードエフェクト付き画像ロールオーバー
サンプル
■マウスオーバー
背景色をふわっとオーバーします。
[jQuery] メニューの背景色をロールオーバーでふわっと変える
サンプル
■画像の表示
ふわっと表示させられます。
画像に遅延表示っぽいエフェクトを与えるだけのm5LazyDisplay
サンプル
jQuery , マウスオーバー
2012.02.20
以前このグラビカでも「DD_belatedPNG」を紹介する記事を紹介していました、
pngをIE6に対応させるためのJS「DD_belatedPNG」について注意点です。
CSSでマウスオーバーを表現させたい場合、
通常時とオーバー時の画像をつなげて、aタグの背景に指定し、
hoverで画像をスライドさせる方法があります。
png画像を使用した場合、IE6で正しく表示されないため
DD_belatedPNGを使用します。
が、、、、
上記のような場合、aタグの縦幅(height)が、奇数だと、
IE6で、オーバー画像が1px余分にスライドしてしまい、
画像がずれたような表現になってしまいます。
背景の位置指定では調節できないようです。
なんでか全くわかりませんが、
縦幅を偶数にすることで解決できます。
きみのために入れてるのにわがまま言うなよ。。。(;´_`;) ハァ・・
pngをIE6に対応させるためのJS「DD_belatedPNG」について注意点です。
CSSでマウスオーバーを表現させたい場合、
通常時とオーバー時の画像をつなげて、aタグの背景に指定し、
hoverで画像をスライドさせる方法があります。
png画像を使用した場合、IE6で正しく表示されないため
DD_belatedPNGを使用します。
が、、、、
上記のような場合、aタグの縦幅(height)が、奇数だと、
IE6で、オーバー画像が1px余分にスライドしてしまい、
画像がずれたような表現になってしまいます。
背景の位置指定では調節できないようです。
なんでか全くわかりませんが、
縦幅を偶数にすることで解決できます。
きみのために入れてるのにわがまま言うなよ。。。(;´_`;) ハァ・・
CSS , JavaScript



