2023.05.29
htmlメール制作の際に役立ちそうな、メールクライアント毎のCSS対応状況が確認できるサイトです。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
2014.11.05
$(document).ready(fn)の実行はCSSが読み込まれた後。
と思い込んでいましたが、実はそんなことはなかったようです。
普通にスタイルシートでページをレイアウトし、
$(document).ready(fn)で要素の位置を取得するようなJavaScriptを書いたのですが、
どうもスタイルが当たる前の位置を取得してしまうようでした。
この時点で
$(document).ready(fn)が実行される = DOMの準備が出来ている = CSSの読み込みも終わっている
という思い込みをしていたのでハマってしまったのですが、
記述の順番次第でCSSの読み込み前にJSが実行されてしまうようです。
英語ですが、こちらのやり取りの中で解説されています。
http://stackoverflow.com/questions/1324568/is-document-ready-also-css-ready
CSSの読み込みはJSの読み込みより先に記述しないと保証されないようです。
<link rel="stylesheet" type="text/css" href="aaaaa.css" />
<script type="text/javascript" src="jquery.js">
<script type="text/javascript" src="bbbbb.js">
この順番であれば大丈夫です!
と思い込んでいましたが、実はそんなことはなかったようです。
普通にスタイルシートでページをレイアウトし、
$(document).ready(fn)で要素の位置を取得するようなJavaScriptを書いたのですが、
どうもスタイルが当たる前の位置を取得してしまうようでした。
この時点で
$(document).ready(fn)が実行される = DOMの準備が出来ている = CSSの読み込みも終わっている
という思い込みをしていたのでハマってしまったのですが、
記述の順番次第でCSSの読み込み前にJSが実行されてしまうようです。
英語ですが、こちらのやり取りの中で解説されています。
http://stackoverflow.com/questions/1324568/is-document-ready-also-css-ready
CSSの読み込みはJSの読み込みより先に記述しないと保証されないようです。
<link rel="stylesheet" type="text/css" href="aaaaa.css" />
<script type="text/javascript" src="jquery.js">
<script type="text/javascript" src="bbbbb.js">
この順番であれば大丈夫です!
2014.05.14
ある条件でaタグを無効にする必要がありまして、
JavaScriptで出来そうだけど、さてどのようにしようかな・・
と考えつつ検索していたところ、なんとCSSで実現できるとの記事を発見。
YoheiM .NET
[CSS] CSSでJavaScriptのClickイベントやリンククリック時の動作などを禁止する方法
---------------------------
pointer-events : none;
---------------------------
上記のスタイルを指定することで、
aタグの動作や JavaScript の onClick 等のイベントを無効にすることができます。
今回はレスポンシブなサイトで、
・大画面の時はサムネ + LightBox
・スマホ等の小画面では画像100%表示でクリックなし
という用途で使いました。
レスポンシブ案件が今後増えれば、さらに使いどころが出てくるかもしれません。
しかもIE7以上で動くそうなので安心です!
2016.12.15
盛大に間違えていたようで、IEでは11以上から対応でした。
とても便利なスタイルですが、使用する場合は対応ブラウザと相談になりそうです。
ご指摘があり修正しました。
誤った情報を掲載してしまい申し訳ありませんでした。
JavaScriptで出来そうだけど、さてどのようにしようかな・・
と考えつつ検索していたところ、なんとCSSで実現できるとの記事を発見。
YoheiM .NET
[CSS] CSSでJavaScriptのClickイベントやリンククリック時の動作などを禁止する方法
---------------------------
pointer-events : none;
---------------------------
上記のスタイルを指定することで、
aタグの動作や JavaScript の onClick 等のイベントを無効にすることができます。
今回はレスポンシブなサイトで、
・大画面の時はサムネ + LightBox
・スマホ等の小画面では画像100%表示でクリックなし
という用途で使いました。
レスポンシブ案件が今後増えれば、さらに使いどころが出てくるかもしれません。
2016.12.15
盛大に間違えていたようで、IEでは11以上から対応でした。
とても便利なスタイルですが、使用する場合は対応ブラウザと相談になりそうです。
ご指摘があり修正しました。
誤った情報を掲載してしまい申し訳ありませんでした。
2013.12.10
以前このようなエントリを書きましたが、
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How toremove hide the <select> arrow in Firefox using
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
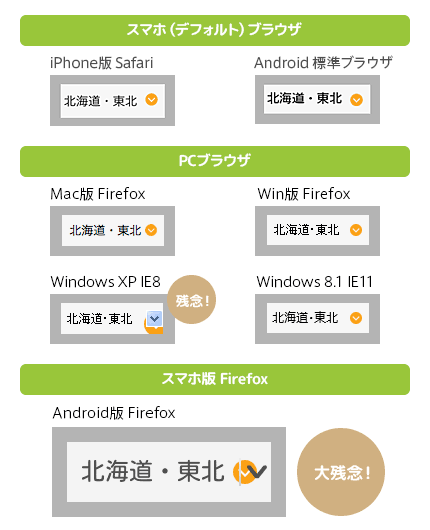
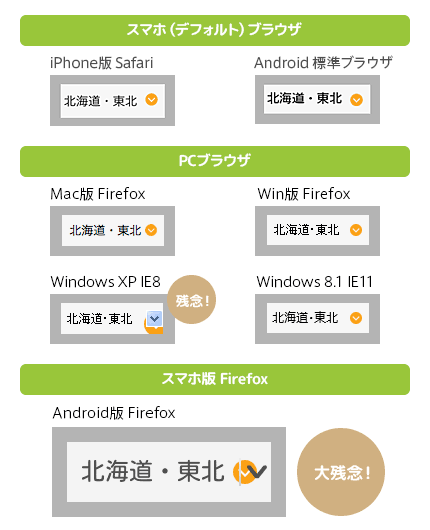
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How to
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
css , firefox , select要素
2013.09.11
first-childは、IE8でもきくのですが、
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
css , nth-child



