2013.09.03
探していて気付いたのですが、
selectタグのデザインを自由に変更できるものって意外と少ないようです。
こちらは先日の記事とはまた違うJSになります。
プルダウン後のリストまでデザインでき、さらにIE6まで対応。
CUSTOM-SELECT:セレクトボックスをカスタマイズするJS(恐らくIE6も対応)
使い方は上記のページにありますので割愛ですが、
↓こんな感じのフォームが作れます。
初期表示部分は<dt>、
プルダウン後のリストは<dd>で囲んだ<ul>・<li>リストに置き換えられるようなので、
それぞれスタイルを当てることで自由にデザインすることができます!
細かいデザイン指定がある場合などに是非。
selectタグのデザインを自由に変更できるものって意外と少ないようです。
こちらは先日の記事とはまた違うJSになります。
プルダウン後のリストまでデザインでき、さらにIE6まで対応。
CUSTOM-SELECT:セレクトボックスをカスタマイズするJS(恐らくIE6も対応)
使い方は上記のページにありますので割愛ですが、
↓こんな感じのフォームが作れます。
初期表示部分は<dt>、
プルダウン後のリストは<dd>で囲んだ<ul>・<li>リストに置き換えられるようなので、
それぞれスタイルを当てることで自由にデザインすることができます!
細かいデザイン指定がある場合などに是非。
2013.08.14
select要素へのスタイルってFirefoxでは完全には効かないんですよね。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
どうやってもデフォルトの▼が表示されてしまいやがります。
これはPCのFirefoxだけでなく、Android版Firefoxでも同じ。
-moz-appearance: none;
などと指定してもダメです、消えません。
この頑固な汚れはどうしようもないのかしら?
と思ってGoogle先生に訊ねてみると、
いくつかのForm装飾系jQueryプラグインに混じって
こんな記事が見つかりました。
CSS3でセレクトボックスをカスタマイズ
選択ボタンに見せかけたダミーのdiv要素の上に、
透過させたモノホンのselect要素を置くというもの。
そして選択した文字列はjsを通してダミー側に反映されます。
この非常にシンプルな構造のおかげで、
スマホや他のブラウザでも問題なく表示されます。
アイデアの勝利ですね、これは。
というかどうにかしてください、Firefoxさん。
select要素
2013.08.13
グローバルメニューをssiなど、外部ファイルで管理したい時があるじゃないですか。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
さらに表示してるページに対応して、メニューの状態を変えたいときあるじゃないですか。
例えば「会社情報」のページの時は、メニューにある「会社情報」だけ色を変えておきたいとか・・・
見てくれてる人に「今はこのページ開いてますよ~」となんとなくわかってもらえるようにしたいときなどにやりますよね。
メニューを1ファイルで管理している関係上、ソースに直接classやスタイルを書いておくことはできないので、そういう時はページを読み込んだあとに、javascriptでclassを追加してしまうのが良いかと思います。
メニューの表示をページに対応して変えるの続きを読む
2013.08.07
先日メモリを増設したところ、Photoshop CS6でタイトルのような現象が起きました。
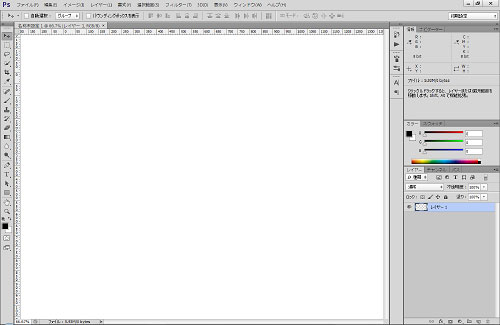
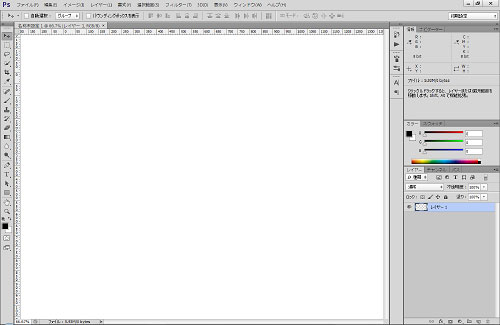
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
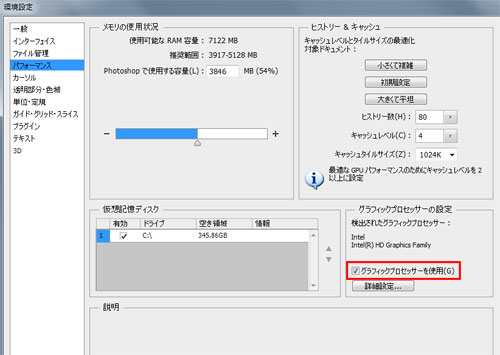
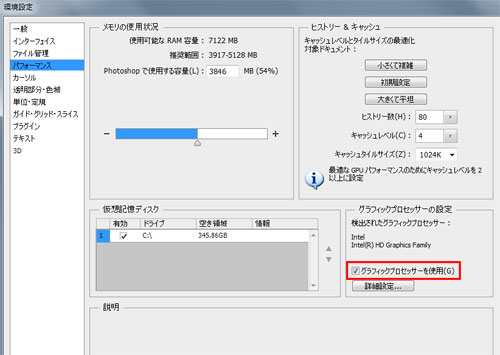
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。
下のSSはファイルを開いたところで、開くこと自体はできているのですが
何も表示されません。

まっしろ。
調べてもそれらしい情報が出てこなかったためサポートに問い合わせてみました。
するとメモリ増設の件はひとまず置いておいて、挙動からグラボ関係が怪しいということで
グラフィックプロセッサーの使用をOFFにしてくださいとの案内。

↑のチェックを外したところ、見事に解決しました!
結局、メモリの増設がきっかけではあったものの、
グラフィックドライバのバージョンが古いことが原因だったようです。
ドライバを更新することでグラフィックプロセッサーも問題なく使用できるようになりました。
2013.07.30
MTで書き出したファイルを別のドメインにアップするような場合、
http://から始まる<$mt:BlogURL$>や<$mt:EntryPermalink$>をそのまま使うことはできません。
そういうときに役立った記述をメモしておきます。
■サイトURLをルートパスで出力
<$mt:BlogRelativeURL$>
→ /blogurl/
■記事リストのURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:CategoryBasename$>/
→ /blogurl/category/
※階層数によって、<mt:ParentCategory>などを使って全ての階層を出力します
■記事のURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:EntryDate format="%Y/%m/"$><$mt:EntryBasename separator="-"$><$mt:BlogFileExtension$>
→ /blogurl/2013/07/basename.html
以上。
他にもあれば追記してきます。
http://から始まる<$mt:BlogURL$>や<$mt:EntryPermalink$>をそのまま使うことはできません。
そういうときに役立った記述をメモしておきます。
■サイトURLをルートパスで出力
<$mt:BlogRelativeURL$>
→ /blogurl/
■記事リストのURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:CategoryBasename$>/
→ /blogurl/category/
※階層数によって、<mt:ParentCategory>などを使って全ての階層を出力します
■記事のURLをルートパスで出力
<$mt:BlogRelativeURL$><$mt:EntryDate format="%Y/%m/"$><$mt:EntryBasename separator="-"$><$mt:BlogFileExtension$>
→ /blogurl/2013/07/basename.html
以上。
他にもあれば追記してきます。
MT
2013.07.02
BASIC認証を、階層ではなく1つのファイルに対してかける方法です。
1. 目的のファイルがある階層に対してBASIC認証をかける
2. .htaccessに手を加える
.htaccessの中は下記に近いものになっていると思います。
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
これを次のようにタグで囲みます。
<Files sample.html> ← 目的のファイル名に
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
</Files>
この状態でアップすれば完了。
1. 目的のファイルがある階層に対してBASIC認証をかける
2. .htaccessに手を加える
.htaccessの中は下記に近いものになっていると思います。
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
これを次のようにタグで囲みます。
<Files sample.html> ← 目的のファイル名に
AuthUserFile /path/to/.htpasswd
AuthGroupFile /dev/null
AuthName "Protected Area"
AuthType Basic
<Limit GET POST>
require valid-user
</Limit>
</Files>
この状態でアップすれば完了。
2013.06.12
久しぶりにJavaScriptを書いていて少し迷ったところ。
setInterval()やsetTimeout()についてです。
var sample = setInterval( intervalEvent, 1000);
例えば上記のようなsetInterval関数で、
実行する関数「intervalEvent」に引数を渡したい場合、
var sample = setInterval( intervalEvent(data1), 1000);
と普段通り書いても上手くいきません。
次のように書くことで引数を渡すことができます。
1.無名関数内で改めて関数実行
無名関数の中でなら普段通りの記述ができます。
var sample = setInterval( function(){ intervalEvent(data1); }, 1000);
2.文字列で指定
「'intervalEvent()'」と文字列での指定もできます。なので、
var sample = setInterval('intervalEvent('+ data1 +')', 1000);
setInterval()やsetTimeout()についてです。
var sample = setInterval( intervalEvent, 1000);
例えば上記のようなsetInterval関数で、
実行する関数「intervalEvent」に引数を渡したい場合、
var sample = setInterval( intervalEvent(data1), 1000);
と普段通り書いても上手くいきません。
次のように書くことで引数を渡すことができます。
1.無名関数内で改めて関数実行
無名関数の中でなら普段通りの記述ができます。
var sample = setInterval( function(){ intervalEvent(data1); }, 1000);
2.文字列で指定
「'intervalEvent()'」と文字列での指定もできます。なので、
var sample = setInterval('intervalEvent('+ data1 +')', 1000);
JavaScript , メモ
2013.05.21
最近はIE6、7に対応させることが減ってきました。
IE8以上を基準に制作し、IE6、7では「できるだけ」再現するといった
対応をすることも多いです。
そういうとき、ie9.jsを良く使っています。
このJSがどういうものかというと、
旧IEでは本来使えない
・position:fixed;
・max-width
などを再現し、IE9の挙動に近づけるというものです。
旧IE対応が前提の案件はもちろん、
手間をかけるほどではないけど、少しでも再現率を・・という場合にも
すぐに実装できて便利です。
■使い方
<head></head>内に以下を読み込むだけ。
----------------------------
<!--[if lt IE 9]>
<script src="//ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
----------------------------
ie9.jsについてはこちらを参考にさせていただきました。
■ie9.jsを使うと出来ること、出来なくなること。 ::: Toro_Unit
http://www.torounit.com/blog/2011/06/07/793/
上で書いたものの他にできるようになることや、
注意点など書かれています。
IE8以上を基準に制作し、IE6、7では「できるだけ」再現するといった
対応をすることも多いです。
そういうとき、ie9.jsを良く使っています。
このJSがどういうものかというと、
旧IEでは本来使えない
・position:fixed;
・max-width
などを再現し、IE9の挙動に近づけるというものです。
旧IE対応が前提の案件はもちろん、
手間をかけるほどではないけど、少しでも再現率を・・という場合にも
すぐに実装できて便利です。
■使い方
<head></head>内に以下を読み込むだけ。
----------------------------
<!--[if lt IE 9]>
<script src="//ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script>
<![endif]-->
----------------------------
ie9.jsについてはこちらを参考にさせていただきました。
■ie9.jsを使うと出来ること、出来なくなること。 ::: Toro_Unit
http://www.torounit.com/blog/2011/06/07/793/
上で書いたものの他にできるようになることや、
注意点など書かれています。
IE6 , js
2013.05.15
WEB制作に役立つデザインアーカイブサイトは数多くありますが、
その中でも見出しやメニューなどの「パーツ」ごとにまとめられているサイトです。
デザインしていると細かいあしらいで悩むことが結構あるので、
1つ1つサイトを見て回らなくてすむのはありがたいですね。
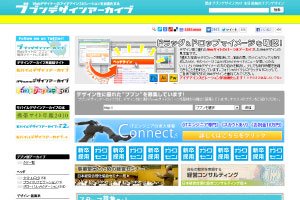
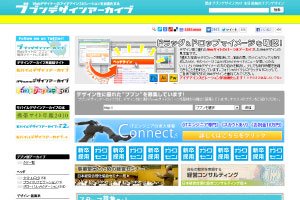
■Webデザインの"ブブン"を集めたブブンデザインアーカイブ

http://bubundesignarchive.jp/
メインビジュアル、見出しなど部分ごとにアーカイブされています。
かなりの数があります。
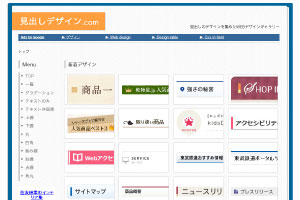
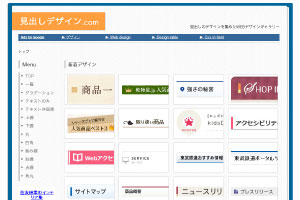
■見出しデザイン.com -Webデザインの"見出し"を集めたサイト-

http://midashi-design.com/
見出しのみを集めたデザインギャラリー。
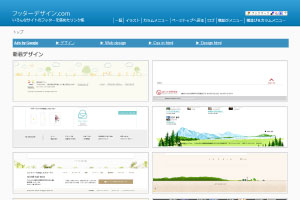
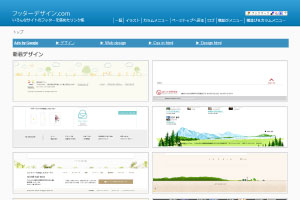
■フッターデザイン.com -Webデザインの"フッター"を集めたサイト-

http://footer-design.com/
フッターのみを集めたデザインギャラリー。
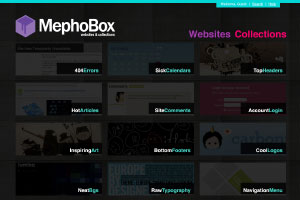
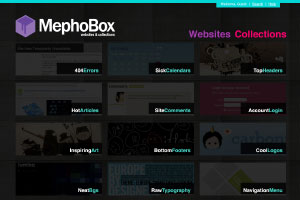
■MephoBox

http://box.mepholio.com/
海外。カレンダーや404ページまであったりします。
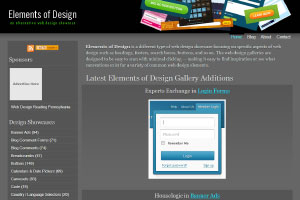
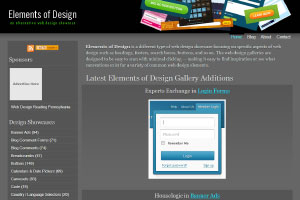
■Elements of Design

http://www.smileycat.com/design_elements/
海外。数が多いです。
以上。
この他にも海外のサイトだと結構ありますが、
かっこよくても日本のサイトに合わなかったりして結局
使えなかったりするんですよね。
その中でも見出しやメニューなどの「パーツ」ごとにまとめられているサイトです。
デザインしていると細かいあしらいで悩むことが結構あるので、
1つ1つサイトを見て回らなくてすむのはありがたいですね。
■Webデザインの"ブブン"を集めたブブンデザインアーカイブ

http://bubundesignarchive.jp/
メインビジュアル、見出しなど部分ごとにアーカイブされています。
かなりの数があります。
■見出しデザイン.com -Webデザインの"見出し"を集めたサイト-

http://midashi-design.com/
見出しのみを集めたデザインギャラリー。
■フッターデザイン.com -Webデザインの"フッター"を集めたサイト-

http://footer-design.com/
フッターのみを集めたデザインギャラリー。
■MephoBox

http://box.mepholio.com/
海外。カレンダーや404ページまであったりします。
■Elements of Design

http://www.smileycat.com/design_elements/
海外。数が多いです。
以上。
この他にも海外のサイトだと結構ありますが、
かっこよくても日本のサイトに合わなかったりして結局
使えなかったりするんですよね。
デザイン , 参考
2013.04.03
Google Chromeのデフォルト機能である「デベロッパーツール」ですが、
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

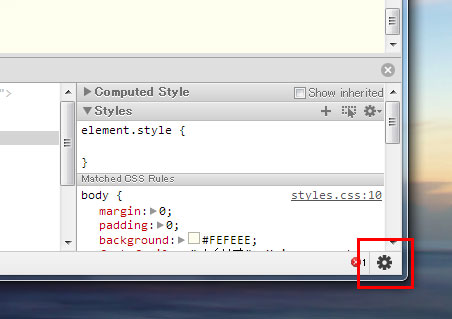
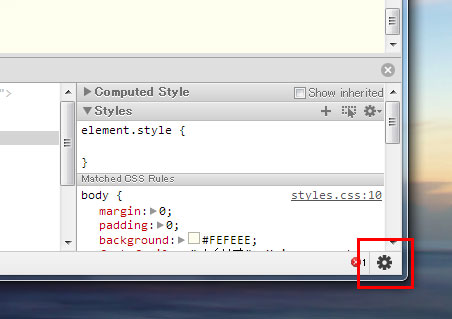
1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。
ソースを見る以外にも役立つ機能が結構搭載されていることを知り、
ちょっとずつ使っていっています。
そのうちの1つにユーザーエージェントの変更があります。

1.デベロッパーツールの右下の設定アイコンを押します。
2. Settings画面が開くので、「Overrides」内の「User Agent」にチェックを入れて環境を選びます。
これだけで変更することができます!
拡張機能を入れる必要もないのでお手軽に使えるのが良いですね。



