2013.12.10
以前このようなエントリを書きましたが、
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How toremove hide the <select> arrow in Firefox using
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
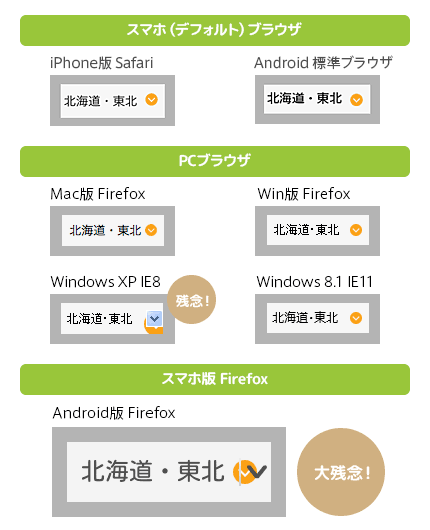
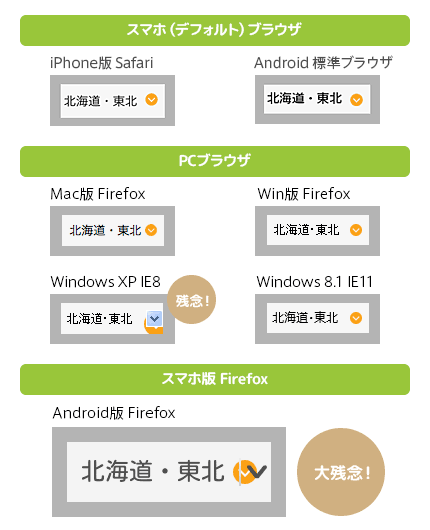
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
久しぶりにselect要素の装飾について検索してみたところ、
Firefoxのselect要素に付くしつこいデフォルトスタイルを、
CSSのみで消し去る方法が書かれていました。
How to
通常のアピアランスのクリアに加え、下記の2行を追加することで
あの憎き矢印を回避できるようです、これは期待が高まります。
------------
select {
-moz-appearance: none;
text-indent: 0.01px; ←コレと
text-overflow: ''; ←コレ
}
------------
また、このままだとIE10で矢印が表示されてしまうので、
------------
select::-ms-expand {
display: none;
}
------------
を加えることで対処できます。
この方法でselect要素を装飾してみたサンプルを、
いくつかの環境で表示させてみました。

IE8に関してはまぁアレなのでアレとして、
PC版のFirefoxでは確かに矢印は消えています、素晴らしい。
しかし、ワタクシ的に一番期待していたAndroid版Firefoxでは
残念ながら効果がありませんでした...。
モジラさん、お願いしますよ。
css , firefox , select要素
2013.11.27
Macのエクセルを使って行くうちに、どんどん動作が重くなってしまいます。
その際の対処法を備忘録。
Macintosh HD>ユーザ>*user*>ライブラリ>Preferences>『com.microsoft.office.plist』
これをゴミ箱に捨てエクセルを再起動。
いままでこれで軽くなりました。
ググった結果を試しただけなのですが何か不具合があるかもしれませんが、今のところ不具合無し、軽いエクセルが起動するだけで大丈夫そうです。
Mac OS X Lion(10.7)から、『ライブラリ』フォルダが表示されなくなってしまって辿り着けずに困りましたが、Finder の 『移動』を選択時にoptionキーを押したまますると『ライブラリー』が表示されます。
2013.11.27
jQueryで開閉メニューなどを作るとき、.show() や .hide() だけでは
思い通りにならなかったのでメモ。
.slideup() や .slidedown()、.animate() でも同様です。
クリックしないタイプの開閉メニューを作るときなど、
マウスオーバー時に .show()、マウスアウト時に .hide() というように素直に作ると、
メニューの上をマウスが行ったり来たりしたときにその回数分開閉してしまいます。
マウスを止めても何度も開閉し続ける・・。
そういうとき次のようなメソッドを上手く組み合わせることで、
余計な動作をなくすことができます。
■.stop([clearQueue], [gotoEnd])
現在のアニメーションをストップさせます。
show()やhide()の前に実行することで、それまでのアニメーションを中断してから動作させることができます。
clearCueue を true にするとアニメーションがいくつも予約されている場合、それらも中断します。
gotoEnd を true にすると中断+アニメーション完了の状態にジャンプします。
デフォルトはどちらもfalse。
(例)$(this).stop().animate( ... );
.stop()
.stop(true,false)
.stop(false,true)
■.not(':animated')
対象要素から指定した条件に合致するものを除外します。
上記のように :animated を指定すると、対象がアニメーション中の場合は処理が実行されなくなります。
(例)$(this).not(':animated').animate( ... );
そのときそのときでどう使うかは変わってきますが、上記の.stop()と.not()の使い分けや、
オーバーだけに使う、アウトだけに使うなどの組み合わせで理想の動作を実現できると思います。
・オーバーのみに .stop(true,false)
思い通りにならなかったのでメモ。
.slideup() や .slidedown()、.animate() でも同様です。
クリックしないタイプの開閉メニューを作るときなど、
マウスオーバー時に .show()、マウスアウト時に .hide() というように素直に作ると、
メニューの上をマウスが行ったり来たりしたときにその回数分開閉してしまいます。
マウスを止めても何度も開閉し続ける・・。
そういうとき次のようなメソッドを上手く組み合わせることで、
余計な動作をなくすことができます。
■.stop([clearQueue], [gotoEnd])
現在のアニメーションをストップさせます。
show()やhide()の前に実行することで、それまでのアニメーションを中断してから動作させることができます。
clearCueue を true にするとアニメーションがいくつも予約されている場合、それらも中断します。
gotoEnd を true にすると中断+アニメーション完了の状態にジャンプします。
デフォルトはどちらもfalse。
(例)$(this).stop().animate( ... );
.stop()
.stop(true,false)
.stop(false,true)
■.not(':animated')
対象要素から指定した条件に合致するものを除外します。
上記のように :animated を指定すると、対象がアニメーション中の場合は処理が実行されなくなります。
(例)$(this).not(':animated').animate( ... );
そのときそのときでどう使うかは変わってきますが、上記の.stop()と.not()の使い分けや、
オーバーだけに使う、アウトだけに使うなどの組み合わせで理想の動作を実現できると思います。
・オーバーのみに .stop(true,false)
2013.11.11
WEB制作にパララックス効果を取り入れるべく、いろいろなJSを試しています。
まだ種類は少ないですが、下記は弊社で制作したサンプルです。
■Jarallax.js
http://www.jarallax.com/
要素を動かすのに特に強いJSです。
1つ1つの要素を細かく動かせて、記述もわかりやすい。
ただし、背景を動かしたりワイプするような動きは苦手なようです。
・サンプル1
・サンプル2
・サンプル3
■Parallax-JS
https://github.com/razorfish/Parallax-JS
http://razorfish.github.io/Parallax-JS/(デモ)
初期状態でパララックスの動きが設定されており、
背景が動くだけのような簡単なものならほぼクラスを当てるだけで作れる。
画像や文字などの要素も動かせるが、
動きを細かく設定するのは苦手。
・サンプル1
まだ種類は少ないですが、下記は弊社で制作したサンプルです。
■Jarallax.js
http://www.jarallax.com/
要素を動かすのに特に強いJSです。
1つ1つの要素を細かく動かせて、記述もわかりやすい。
ただし、背景を動かしたりワイプするような動きは苦手なようです。
・サンプル1
・サンプル2
・サンプル3
■Parallax-JS
https://github.com/razorfish/Parallax-JS
http://razorfish.github.io/Parallax-JS/(デモ)
初期状態でパララックスの動きが設定されており、
背景が動くだけのような簡単なものならほぼクラスを当てるだけで作れる。
画像や文字などの要素も動かせるが、
動きを細かく設定するのは苦手。
・サンプル1
2013.11.11
電子書籍についてのニュース、制作ツール、参考サイトのリンクまとめ。
【解説スライド】
いいパブッ!! - よくわかるEPUB 3
高瀬拓史氏による解説スライド / 2012.2
制作者の視点での EPUB 3 オーサリング最前線
境祐司氏による解説スライド / 2013.4
Kindleフォーマットに適したEPUB 3ファイルの作り方/ これだけは知っておきたい10のルール
境祐司氏による解説スライド / 2013.2
EPUB3 固定レイアウト徹底解説
境祐司氏による解説スライド / 2012.1
【メモ・ニュース】
EPUBリーダー比較調査レポート
汎用EPUBリーダー15種類の機能調査 / 2013 夏
JAGATセミナー 電子書籍の最新事情とEPUB制作環境の進展
コンテンツ緊急電子化事業と電子書籍の現状についてのメモ / 2013.10
KADOKAWA-EPUB PORTAL
電書協の制作ガイドをベースに「KADOKAWA-EPUB 制作仕様」を策定致 / 2013.11
KADOKAWAグループのEPUB制作仕様が公開 - ITmedia eBook USER
上記ニュース記事
Kindleダイレクトパブリッシングで電子書籍を出版するときの注意点まとめ
制作・出版までの悪戦苦闘メモ / 2013.5
ダメすぎなiOS版KindleアプリでKDP作家が死なないために
Kindle本の作成・出版についてのメモ / 2013.5
Weekly GANREF
インプレスの写真SNS、GANREF発行のEPUBマガジン / 2013.11.7創刊
【ブラウザで見られるEPUBビューア】
Readium | Digital Publishing meets Open Web
ChromeでEPUB形式を読める拡張機能
BiB/i | EPUB Reader on Your Site. - ビビ
ブラウザで電子書籍を読める
【EPUB制作ツール】
Sigil - 汎用EPUB制作アプリ(Mac/Win)
EPUB2のため3には手作業が必要
EPUB日本語文書作成チュートリアル
上記Sigilを用いたEPUB作成
【電子書籍参考サイト】
電書ちゃんねる
EPUB作成サービス「でんでんコンバーター」の高瀬拓史氏によるブログ
ひまつぶし雑記帖
「EPUB3かんたん電子書籍作成」の方のブログ
ITmedia eBook USER
ITmediaの電子書籍/電子出版ニュース
【解説スライド】
いいパブッ!! - よくわかるEPUB 3
高瀬拓史氏による解説スライド / 2012.2
制作者の視点での EPUB 3 オーサリング最前線
境祐司氏による解説スライド / 2013.4
Kindleフォーマットに適したEPUB 3ファイルの作り方/ これだけは知っておきたい10のルール
境祐司氏による解説スライド / 2013.2
EPUB3 固定レイアウト徹底解説
境祐司氏による解説スライド / 2012.1
【メモ・ニュース】
EPUBリーダー比較調査レポート
汎用EPUBリーダー15種類の機能調査 / 2013 夏
JAGATセミナー 電子書籍の最新事情とEPUB制作環境の進展
コンテンツ緊急電子化事業と電子書籍の現状についてのメモ / 2013.10
KADOKAWA-EPUB PORTAL
電書協の制作ガイドをベースに「KADOKAWA-EPUB 制作仕様」を策定致 / 2013.11
KADOKAWAグループのEPUB制作仕様が公開 - ITmedia eBook USER
上記ニュース記事
Kindleダイレクトパブリッシングで電子書籍を出版するときの注意点まとめ
制作・出版までの悪戦苦闘メモ / 2013.5
ダメすぎなiOS版KindleアプリでKDP作家が死なないために
Kindle本の作成・出版についてのメモ / 2013.5
Weekly GANREF
インプレスの写真SNS、GANREF発行のEPUBマガジン / 2013.11.7創刊
【ブラウザで見られるEPUBビューア】
Readium | Digital Publishing meets Open Web
ChromeでEPUB形式を読める拡張機能
BiB/i | EPUB Reader on Your Site. - ビビ
ブラウザで電子書籍を読める
【EPUB制作ツール】
Sigil - 汎用EPUB制作アプリ(Mac/Win)
EPUB2のため3には手作業が必要
EPUB日本語文書作成チュートリアル
上記Sigilを用いたEPUB作成
【電子書籍参考サイト】
電書ちゃんねる
EPUB作成サービス「でんでんコンバーター」の高瀬拓史氏によるブログ
ひまつぶし雑記帖
「EPUB3かんたん電子書籍作成」の方のブログ
ITmedia eBook USER
ITmediaの電子書籍/電子出版ニュース
epub , 電子書籍
2013.10.29
便利そうなプラグインのメモです。
有料なため今はメモだけですが・・。
■Movable Type用画像アップロード機能補助プラグイン ImageUploadUtility
http://skeleton.juxtaposition.jp/image-upload-utility/
画像アップロードに関する、様々な便利機能が使えるようになります。
中でも気になったのがマルチバイトリネーム機能。
日本語ファイル名でアップされるのを防ぐことができます!
この機能だけ、安価で利用できるようにならないものでしょうか。
有料なため今はメモだけですが・・。
■Movable Type用画像アップロード機能補助プラグイン ImageUploadUtility
http://skeleton.juxtaposition.jp/image-upload-utility/
画像アップロードに関する、様々な便利機能が使えるようになります。
中でも気になったのがマルチバイトリネーム機能。
日本語ファイル名でアップされるのを防ぐことができます!
この機能だけ、安価で利用できるようにならないものでしょうか。
2013.10.22
■Scirocco Cloud(シロッコクラウド)
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
http://www.scirocco-cloud.com/
クラウドベースによるandroid端末のテストサービスです。
・リモートでの実機確認(ブラウザだけで可能)
・android4.1までの100機種以上に対応(2013/10/22)
・最小で5時間¥4,000から
有料プランであれば全ての機種で検証できるので、
幅広く検証したい場合に便利そうです。
2013.10.15
Twitterボタンなどで使われている「data-count="***"」や「data-lang="***"」などの属性。
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
なんだろうと気になっていたのですが、HTML5で追加されたカスタム属性だそうです。
HTML5では、タグに独自の属性を記述することができます。
例えば
<img src="***" data-url="***">
<a href="***" data-text="***">
のように、
「data-***=」の形式であれば自由につけられます。
JavaScriptなどで使う独自の値をタグに持たせたいときに、
HTMLの仕様内でできるのでとても便利!です。
こちらで詳しく書かれています。
■havelog
HTML5では、data-* の書式でカスタム属性 ( Custom Data Attribute )を定義できるらしい
2013.09.17

複数のマーカーを設置したマップを作成できる、Googleマップの「マイマップ」機能。
先日作成してIE8で確認したところ、真っ白い画面が表示されるばかりで地図が見れませんでした。
http://news.mynavi.jp/news/2012/09/18/010/index.html
上の記事によると、少し前になりますがGoogle AppsのIE8対応が終了したそうで、
そのためにマイマップが見れなくなっていたようです。
ちなみに旧バージョンのマイマップであればIE8でも見れます。
結局新旧を出し分けて対応しました。
2013.09.11
first-childは、IE8でもきくのですが、
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
nth-child(n)はきかないのですよねー。
これが使えたらすごく便利なのに。
ということで調べてみました。
いろいろ適応させる方法はあるようなのですが、使いたい部分がサイトの共通部分で
その案件が、大きめの案件で既に納品しているページもあったので
ヘッターの記述に新たに何か追加したくなかったことと、
はずかしながら、自分はjsの理解度が低いので、CSS内で解決という条件で探しました。
下記ページのハックが簡単でわかりやすかったです。
CSS: Internet Explorer 7-8 nth-child hack
これを
------------
.test ul li:nth-child(3){
background: yellow;
}
------------
こう書く
------------
.test ul > *:first-child + * + * {
background: yellow;
}
------------
「+ *」の数を増やして調節する。
IE8でもききました。
css , nth-child



