2023.02.20
iPhone端末でデバッグしていたところ、ボタンをタップしても1回ではJavaScriptが動作せず、2回目のタップで動作するという現象に遭遇しました。
記述の問題かと思いましたがどうやらclickイベント自体発火していないようで、困っていたところ以下の記事を見つけました(ありがとうございます!)。
【iOS】リンクをタップしても1回では挙動しない原因とは?
https://on-ze.com/archives/3066
CSSで:hoverの設定をしていると起こるようです。
スマホ用のスタイルで打ち消しても解決しない場合があり、メディアクエリでPCのみ:hoverを当てるようにして解決しました。
これまで同様の現象に出会ったことはなかったのですが、条件としてはレアケースでもないと思うので気をつけたいところです。
※当社の環境では「iPhoneSE(iOS15.5)のSafari」にて確認。
記述の問題かと思いましたがどうやらclickイベント自体発火していないようで、困っていたところ以下の記事を見つけました(ありがとうございます!)。
【iOS】リンクをタップしても1回では挙動しない原因とは?
https://on-ze.com/archives/3066
CSSで:hoverの設定をしていると起こるようです。
スマホ用のスタイルで打ち消しても解決しない場合があり、メディアクエリでPCのみ:hoverを当てるようにして解決しました。
これまで同様の現象に出会ったことはなかったのですが、条件としてはレアケースでもないと思うので気をつけたいところです。
※当社の環境では「iPhoneSE(iOS15.5)のSafari」にて確認。
2022.12.23

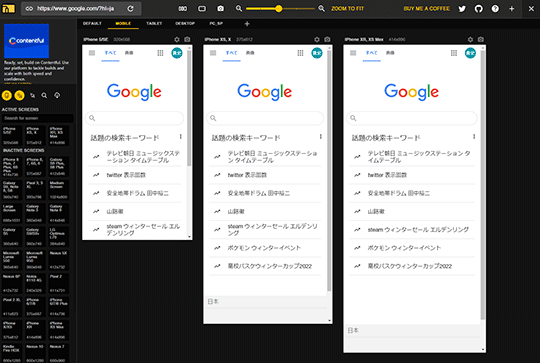
Responsive Viewer は様々な画面サイズでの表示確認を同時に行うことができる、便利なGoogle Chrome拡張です。
確認したい画面サイズをいくつか選んでプリセットを作っておくのですが、ワンクリックですぐに呼び出して確認することができます。
今は主にPCとスマホを並べて同時確認、というような使い方をしています。
また、スクロールやクリックも全画面で連動するため操作の手間を省くことができます。
(画面サイズによって結構ズレますが・・そのあたりはご愛嬌ということで)
画面が並んだ状態で確認することで崩れに気づきやすくなるかも?という期待もあります。
まだ使い始めですが、少しずつ機能を確認していこうと思います。
2022.11.21

開発でよく使用するちょっとしたツールをまとめた、「ディベロッパーの十徳ナイフ」というDevToysがちょっと便利です。
ちょっとというのは自分の作業的にあまり多くの機能を使用していないからなのですが、人によってはもっと便利に使えると思います。
2022年11月時点での機能はざっと以下のようなものがあります。
●変換ツール
JSON <> YAML
Unix時間
基数
Cronパーサ
●エンコーダー/デコーダー
HTML
URL
Base64(テキスト)
Base64(画像)
GZip
JWT
●フォーマッター
JSON
SQL
XML
●生成ツール
ハッシュ
UUID
Lorem lpsum(ダミーテキスト)
チェックサム
●テキスト
エスケープと解除
文字列の検査と変換
XMLの検証
正規表現テスター
文字列の差分
Markdownプレビュー
●グラフィック
PNG/JPENの最適化
カラーピッカーとコントラスト
色覚異常シミュレーション
画像フォーマット変換
どれもいざ使おう!となると毎回検索したり個別のアプリを使っていたりするので、ひとまとめになっているとスッキリして良い感じです。
2022.10.21
Photoshopでデザインを作成する際、素材をスマートオブジェクト化しておき、アセット書き出しの際にサイズを変えて(Retina用など)書き出すということがあると思います。
このとき、スマートオブジェクトで高解像度のデータを使っているにも関わらず、書き出した画像がぼやけることがあります。
ぼやける条件としては以下のようなものです。
・スマートオブジェクトにシャープ等のフィルターをかけている場合
・外部ファイルを直接スマートオブジェクトにした場合
特に2つ目の操作はあまり行うことがなかったため、遭遇した際に少し困りました。
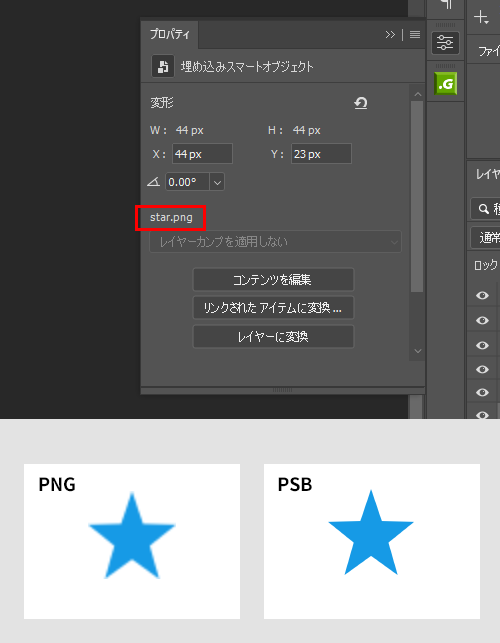
●外部ファイルを直接スマートオブジェクトにした場合にぼやける
レイヤーを選んでスマートオブジェクト化するのではなく、「ファイル」>「埋め込みを配置」や、ファイルを直接ドラッグ&ドロップすることで、外部ファイルをスマートオブジェクト化することができます。
このとき、読み込むファイルの形式によって書き出しの際にぼやけます。

【ぼやける】
JPEG、PNG、GIF
【ぼやけない】
PSD、PSB
確認した形式は上記だけですが、外部ファイルを読み込む場合はPSD・PSBにしておくのが良さそうです。
このとき、スマートオブジェクトで高解像度のデータを使っているにも関わらず、書き出した画像がぼやけることがあります。
ぼやける条件としては以下のようなものです。
・スマートオブジェクトにシャープ等のフィルターをかけている場合
・外部ファイルを直接スマートオブジェクトにした場合
特に2つ目の操作はあまり行うことがなかったため、遭遇した際に少し困りました。
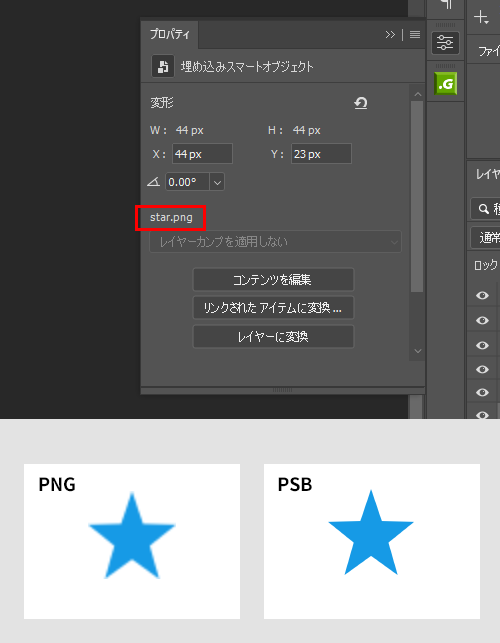
●外部ファイルを直接スマートオブジェクトにした場合にぼやける
レイヤーを選んでスマートオブジェクト化するのではなく、「ファイル」>「埋め込みを配置」や、ファイルを直接ドラッグ&ドロップすることで、外部ファイルをスマートオブジェクト化することができます。
このとき、読み込むファイルの形式によって書き出しの際にぼやけます。

【ぼやける】
JPEG、PNG、GIF
【ぼやけない】
PSD、PSB
確認した形式は上記だけですが、外部ファイルを読み込む場合はPSD・PSBにしておくのが良さそうです。
2022.08.30
日本語フォントと英語フォントを同時に指定した場合、フォントによっては和文と欧文でのサイズ差が気になる場合があります。(基本的には欧文が小さくなりがちです)
そういう場合に、欧文を判別してクラスを当ててくれる JavaScript があります。
wrapSingleByteTexts.js
デモを作成してみました。
欧文のみフォントサイズを調整して大きくしています。
判別できるのは 半角英文字、半角数字、半角記号 の3つで、spanで囲みクラスを当てることができます。
そういう場合に、欧文を判別してクラスを当ててくれる JavaScript があります。
wrapSingleByteTexts.js
デモを作成してみました。
欧文のみフォントサイズを調整して大きくしています。
判別できるのは 半角英文字、半角数字、半角記号 の3つで、spanで囲みクラスを当てることができます。
2022.04.18
横に長いコンテンツ(表組みなど)を表示させる場合、画面のサイズによっては横スクロールがでてしまいます。
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
(3)
下記スクリプトをコンテンツより後に記述。
【例】
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
特にスマホで見ている場合、スクロールバーがみえずらく、横にスクロールできることがわかりずらい場合があります。
横長コンテンツの上には下記のような画像を表示させるようにしていました。

画像でもわかると思いますがScrollHintを使うと、動きを加えてよりわかりやすく横スクロールがあることを表示できます。
ScrollHint 公式サイト
設定はすごく簡単です。
(1)
上記ScrollHint公式サイトからダウンロードしたscroll-hint.cssとscroll-hint.jsをhead内でリンクする。
※CDNを利用することもできます。
(2)
横スクロールが出るコンテンツを下記divで囲う。
<div class="js-scrollable">〜</div>
(3)
下記スクリプトをコンテンツより後に記述。
<script>new ScrollHint('.js-scrollable');</script>
【例】
| Col1 | Col2 | Col3 |
|---|---|---|
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
| Lorem ipsum dolor sit. | Lorem ipsum dolor sit. | Lorem ipsum dolor sit amet, consectetur adipisicing elit. Et, magnam. |
※オプションで色々と表示を変更できます。
公式サイト オプション↓
https://appleple.github.io/scroll-hint/#options
2022.03.04
jQuery UI を利用することで、つまみを左右にドラッグして操作するスライダーUIを簡単に作成することができます。
jQuery UI は2021年10月の時点で開発終了してしまいましたが、メンテナンスは継続されるようです。

基本の実装
●jQuery UI をダウンロード
以下のサイトからjQuery UI をダウンロードします。
その際、不要な機能を除外したり、好みのテーマを選ぶこともできます。
https://jqueryui.com/
●HTML
・ダウンロードした以下のファイルを任意の場所に格納し、jQueryと併せて読み込みます。
また、imagesフォルダも同じ場所に格納しておきます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link href="jquery-ui.min.css" rel="stylesheet" />
<script src="jquery-ui.min.js"></script>
・<body>内に以下のタグを記述。
●JavaScript
以上で実装完了です。
実装デモ
スマホ対応
スライダーはそのままではスマホで操作することができません。
「jQuery UI Touch Punch」を使うことで、スマホでの操作に対応させることができます。
ダウンロードサイトからダウンロードし、読み込みます。
こちらは読み込むだけで完了です。

基本の実装
●jQuery UI をダウンロード
以下のサイトからjQuery UI をダウンロードします。
その際、不要な機能を除外したり、好みのテーマを選ぶこともできます。
https://jqueryui.com/
●HTML
・ダウンロードした以下のファイルを任意の場所に格納し、jQueryと併せて読み込みます。
また、imagesフォルダも同じ場所に格納しておきます。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link href="jquery-ui.min.css" rel="stylesheet" />
<script src="jquery-ui.min.js"></script>
・<body>内に以下のタグを記述。
<div id="jquery-ui-slider"></div>
●JavaScript
<script type="text/javascript">
$(function() {
$('#jquery-ui-slider').slider({
min: 0,
max: 10,
value: 0,
slide: function( event, ui ) {
/* ここに処理を記述 */
console.log(ui.value);
}
});
});
</script>
以上で実装完了です。
実装デモ
スマホ対応
スライダーはそのままではスマホで操作することができません。
「jQuery UI Touch Punch」を使うことで、スマホでの操作に対応させることができます。
ダウンロードサイトからダウンロードし、読み込みます。
<script src="jquery.ui.touch-punch.min.js"></script>
こちらは読み込むだけで完了です。
2022.02.15
普段の画像の切り抜きは、Photoshopなら「選択とマスク」や「すべてのオブジェクトをマスク」を使ってやっている方が多いと思います。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
商品画像など背景が複雑じゃない画像ならスマホアプリの「Photo Room」がおすすめです。

スマホに画像を移す手間はありますが、無料の範囲でも一瞬で綺麗に抜いてくれます。
なんと人物の髪の毛もきれいに抜いてくれます!
1つ注意事項としては
出来上がった画像には右下にPhoto Roomのロゴが入ってしまうので、右下ギリギリに切り抜きたい対象物がある場合はロゴがかかってしまいます。
下のスペースを伸ばすのを忘れずに!
※有料で使えばロゴは入りません。
手間はありますが、数がある場合は断然早いです。
残念な点は、影を含めて抜いてはくれません。
影なしですっぱり抜かれてしまいます。
▼切り抜き前

▼切り抜き前後

※ロゴの入り方をお見せしたかったので背景をわざとグレーにしています。
画像の切り抜き
2022.02.07
制作物をチェックする際、以前は印刷で行っていたことの代わりとして、iPadにテキスト素材や修正指示等を表示し見比べることがあります。
その際、紙であればそのままペンでチェックを入れたりメモ書きできますが、iPadでそれをする良い方法を見つけられずにいます。
ファイル形式によってはそのまま書き込めたりするものの、できればファイル形式やアプリによらず、見ている画面にそのまま書き込みたい。
ということで、現時点で一番良さそうだと思ったのが以下の方法です。
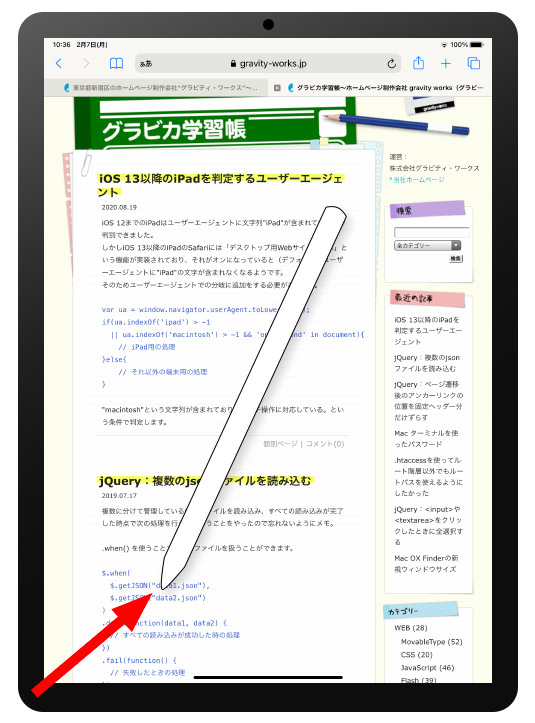
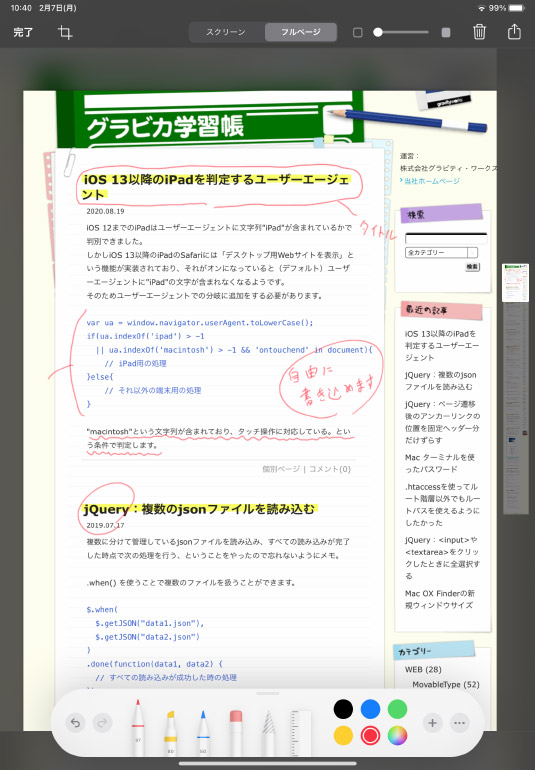
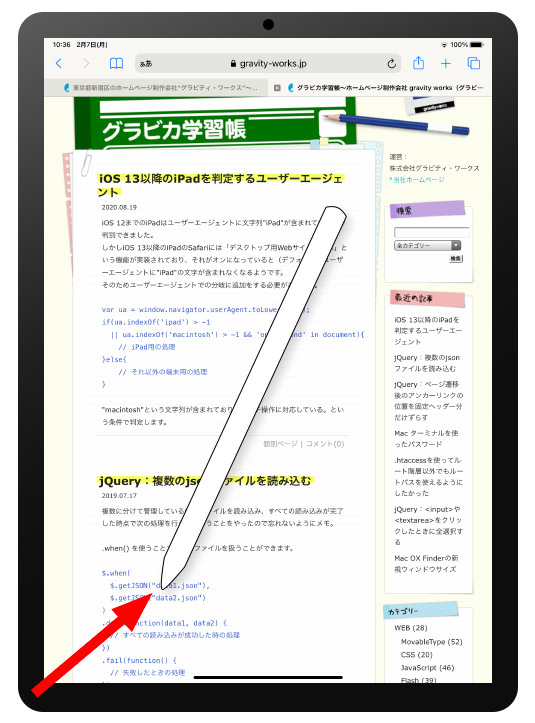
Apple Pencilでスクリーンショットに書き込み

Apple Pencilで画面の左下からフリックすることで、表示画面をスクショすることができます。
また、そのまま書き込みできます。

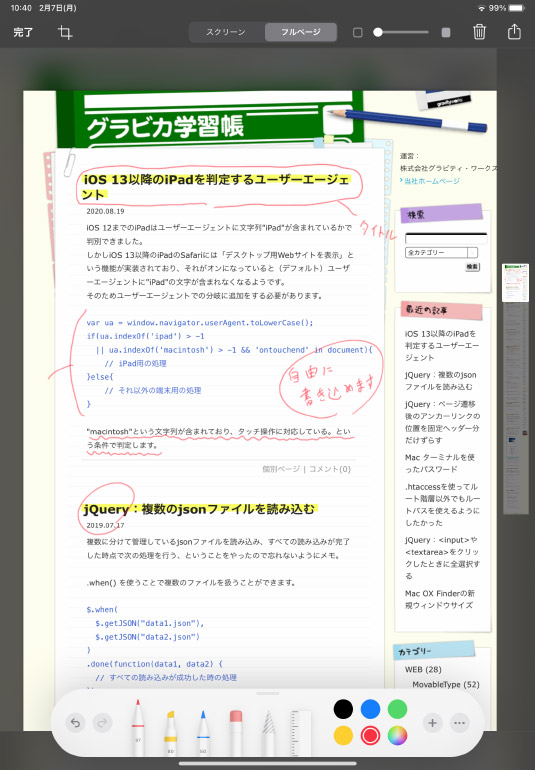
上部のタブでフルページを選ぶと縦長のページすべてに書き込むことができます。(これはアプリによってはうまくいかないことがあります)
スクショなので当然ファイル形式を選ばないため、書き込みたいときにすぐ使うことができます。
書き込んだ後は保存するか、不要ならそのまま削除することもできます。
さらに良い方法が見つかれば追記したいと思います。
その際、紙であればそのままペンでチェックを入れたりメモ書きできますが、iPadでそれをする良い方法を見つけられずにいます。
ファイル形式によってはそのまま書き込めたりするものの、できればファイル形式やアプリによらず、見ている画面にそのまま書き込みたい。
ということで、現時点で一番良さそうだと思ったのが以下の方法です。
Apple Pencilでスクリーンショットに書き込み

Apple Pencilで画面の左下からフリックすることで、表示画面をスクショすることができます。
また、そのまま書き込みできます。

上部のタブでフルページを選ぶと縦長のページすべてに書き込むことができます。(これはアプリによってはうまくいかないことがあります)
スクショなので当然ファイル形式を選ばないため、書き込みたいときにすぐ使うことができます。
書き込んだ後は保存するか、不要ならそのまま削除することもできます。
さらに良い方法が見つかれば追記したいと思います。
2020.08.19
iOS 12までのiPadはユーザーエージェントに文字列"iPad"が含まれているかで判別できました。
しかしiOS 13以降のiPadのSafariには「デスクトップ用Webサイトを表示」という機能が実装されており、それがオンになっていると(デフォルト)ユーザーエージェントに"iPad"の文字が含まれなくなるようです。
そのためユーザーエージェントでの分岐に追加をする必要があります。
"macintosh"という文字列が含まれており、タッチ操作に対応している。という条件で判定します。
しかしiOS 13以降のiPadのSafariには「デスクトップ用Webサイトを表示」という機能が実装されており、それがオンになっていると(デフォルト)ユーザーエージェントに"iPad"の文字が含まれなくなるようです。
そのためユーザーエージェントでの分岐に追加をする必要があります。
var ua = window.navigator.userAgent.toLowerCase();
if(ua.indexOf('ipad') > -1
|| ua.indexOf('macintosh') > -1 && 'ontouchend' in document){
// iPad用の処理
}else{
// それ以外の端末用の処理
}
"macintosh"という文字列が含まれており、タッチ操作に対応している。という条件で判定します。



