2024.08.27
jQuery の .load() を使って外部ファイルを読み込むとき、読み込み完了した時点で独自のイベントを発生させる方法です。
.load() が書かれているスコープの外でも読み込み完了を受け取ることができるので、読み込みを待ってから処理を行いたいときなどに便利です。
●ファイル読み込みのスクリプト
●イベントを受け取って実行するスクリプト
$("body")に対して "fileLoaded" というイベントを発生させています。
汎用的に使えるよう $("body") にしていますが、そのぶん被りづらいイベント名にするのが良いと思います。
.load() が書かれているスコープの外でも読み込み完了を受け取ることができるので、読み込みを待ってから処理を行いたいときなどに便利です。
●ファイル読み込みのスクリプト
$(function(){
$(".hoge").load("xxxxxx.html", function(){
$("body").trigger("fileLoaded"); // イベント名は自由に設定できます
});
});
●イベントを受け取って実行するスクリプト
$("body").on("fileLoaded", function() {
// 読み込み完了時の処理
});
$("body")に対して "fileLoaded" というイベントを発生させています。
汎用的に使えるよう $("body") にしていますが、そのぶん被りづらいイベント名にするのが良いと思います。
2024.06.11
画像を拡大してモーダルで表示させるJavaScriptライブラリとしてはLightboxが有名ですね。
設置も簡単で使いやすいです。
https://lokeshdhakar.com/projects/lightbox2/
残念ながら現状Lightboxにはスマホで必須のフリック、スワイプ機能がついていません、、、
そこで探して良さそうだったのが下記2つのライブラリーです。
どちらも設置が簡単。
フリック、スワイプも使用でき、もちろん画像のグルーピング機能もあります。
▼martPhoto.js
https://appleple.github.io/SmartPhoto/
詳しい使い方は下記にわかりやすく書かれています。
https://www.appleple.com/blog/oss/smartphoto-js.html
こちらは画像をどのように拡大させるか設定するオプションがあります。
▼PhotoSwipe
https://photoswipe.com/
設置も簡単で使いやすいです。
https://lokeshdhakar.com/projects/lightbox2/
残念ながら現状Lightboxにはスマホで必須のフリック、スワイプ機能がついていません、、、
そこで探して良さそうだったのが下記2つのライブラリーです。
どちらも設置が簡単。
フリック、スワイプも使用でき、もちろん画像のグルーピング機能もあります。
▼martPhoto.js
https://appleple.github.io/SmartPhoto/
詳しい使い方は下記にわかりやすく書かれています。
https://www.appleple.com/blog/oss/smartphoto-js.html
こちらは画像をどのように拡大させるか設定するオプションがあります。
▼PhotoSwipe
https://photoswipe.com/
2024.04.23
common.js などすべてのページで読み込まれるスクリプトに、特定のJSライブラリやプラグインの機能を実行する記述してしまうと、そのJSライブラリを読み込んでいないページではエラーが出てしまいます。
以下のように該当機能が使えない場合には処理を中断することで、エラーを回避することができます。
●グローバル変数やグローバル関数が提供される場合(例:splide.js など)
●jQueryオブジェクトのプロパティとして提供される場合(例:slick.js など)
以下のように該当機能が使えない場合には処理を中断することで、エラーを回避することができます。
●グローバル変数やグローバル関数が提供される場合(例:splide.js など)
$(function() {
if (typeof Splide === 'undefined') {
return;
}
new Splide( '.target' ).mount();
});
●jQueryオブジェクトのプロパティとして提供される場合(例:slick.js など)
$(function() {
if (typeof $.fn.slick === 'undefined') {
return;
}
$(".target").slick();
});
2024.01.22
JavaScriptを使ってGifアニメを最初から再生する方法です。
●html
●JS
"empty.gif" は透明なダミー画像になります。
このEmpty.gifに一瞬差し替えてから元の画像に戻すことで、Gifが最初から再生されます。

●html
<img src="heart.gif" alt="" class="img">
<button class="btn">最初から再生</button>
●JS
var target_Img = $(".img");
target_Img.attr("rel", target_Img.attr("src"));
$(".btn").on("click",function(){
target_Img.attr("src", "empty.gif").attr("src", target_Img.attr("rel"));
});
"empty.gif" は透明なダミー画像になります。
このEmpty.gifに一瞬差し替えてから元の画像に戻すことで、Gifが最初から再生されます。

2023.12.18
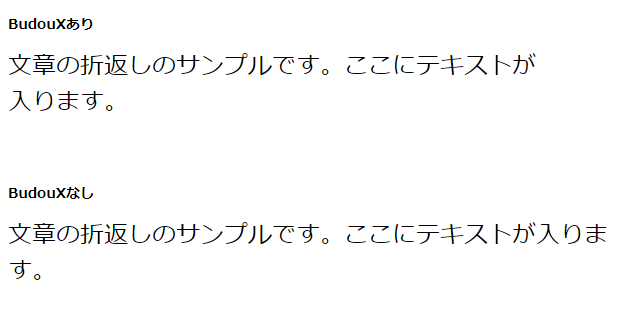
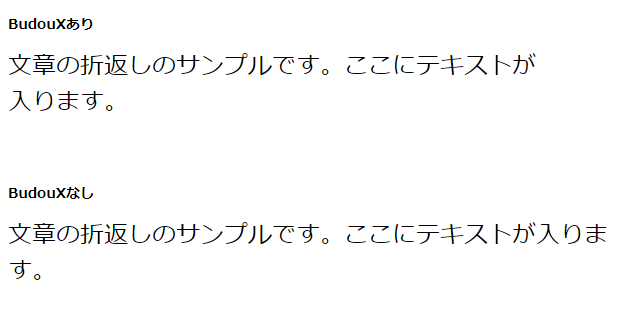
先日当社で少し話題になった文章をいい感じのところで改行してくれるCSS「word-break: auto-phrase;」ですが、2023年12月現在では Google Chrome と Microsoft Edge のみ対応のようです。
しかし、まったく同じ仕様かはわかりませんが JavaScript を使って文章を改行する BudouX というライブラリを Google が公開してくれています。
BudouX: 読みやすい改行のための軽量な分かち書き器
使い方は簡単で、<head>内にJSを読み込み、
改行を適用させたい箇所をタグで囲むだけ。

気軽に実装できるので見出しなどに取り入れても良さそうです。
しかし、まったく同じ仕様かはわかりませんが JavaScript を使って文章を改行する BudouX というライブラリを Google が公開してくれています。
BudouX: 読みやすい改行のための軽量な分かち書き器
使い方は簡単で、<head>内にJSを読み込み、
改行を適用させたい箇所をタグで囲むだけ。
<head>
<script src="https://unpkg.com/budoux/bundle/budoux-ja.min.js"></script>
</head>
<body>
<budoux-ja>文章の折返しのサンプルです。ここにテキストが入ります。</budoux-ja>
</body>

気軽に実装できるので見出しなどに取り入れても良さそうです。
2023.10.27
チャットAIが登場してから様々なシーンで活用されるようになりました。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
自分も普段の業務で、主にWEB検索の代わりのような使い方で取り入れていますが、その中でもこれは助かってる!と間違いなく言えるのは「アプリ操作などのエラーへの対処」です。
特にお世話になっているのがGitを扱うアプリ「Sourcetree」使用時のエラーへの対処なのですが、自分自身がまだまだGitに詳しくないのに加え、この Sourcetree のエラーメッセージがまたわかりづらいこと。。
そんなときエラーメッセージをそのままChatGPTに入力して質問することで、エラーの原因から、どう対処したら解決できるのかまで教えてくれます。
さすがにアプリの操作方法までは教えてくれませんが、これは初心者にとっては本当に助かります。ついつい先生と呼びたくなってしまう。
おそらくメジャーなアプリであればある程度答えてくれるのではないかと思います。
エラーが出るたびにエラーメッセージをWEB検索して、微妙に状況の違うFAQを延々漁っている・・なんていう自分のような方は是非。
2023.07.20
スライドショーを簡単に実装できる slick ですが、ある実装でハマったので対策をメモしておきます。
●やろうとしたこと
スライドの切り替わりに合わせて、スライド内の要素をCSSでアニメーションさせる
slickでは表示中のスライドに「slick-current」というクラスが付与されます。
そこで「slick-current」のありなしでスタイルを変更し、CSS の transition でアニメーションさせるという実装をしました。
しかし、この方法だと一番最初に表示されるスライドで初回のみアニメーションが行われませんでした。
●回避方法
最初に表示させるスライドを1枚目以外にし、スライドショーが準備できたタイミングで(少し遅らせて)1枚目に切り替える、という方法にしました。
やや力技ですが、無事に1枚目のアニメーションが実行されました。
●ポイント
・setTimeout で少し送らせないと切り替わらない
・slickGoTo に true を設定すると slick の切り替えアニメーションなしでスライドが切り替わる
・init メソッドはスライドショーの設定よりも前に記述しないと動作しない
以上です。
●やろうとしたこと
スライドの切り替わりに合わせて、スライド内の要素をCSSでアニメーションさせる
slickでは表示中のスライドに「slick-current」というクラスが付与されます。
そこで「slick-current」のありなしでスタイルを変更し、CSS の transition でアニメーションさせるという実装をしました。
しかし、この方法だと一番最初に表示されるスライドで初回のみアニメーションが行われませんでした。
●回避方法
最初に表示させるスライドを1枚目以外にし、スライドショーが準備できたタイミングで(少し遅らせて)1枚目に切り替える、という方法にしました。
// スライドショーが準備できたタイミングで、スライドを1枚目に変更
$(".your-slider").on("init", function(slick){
setTimeout(function(){
$(".your-slider").slick("slickGoTo", 0, true);
}, 100);
});
// スライドショーの設定
$(".your-slider").slick({
initialSlide: 1, // 開始時は1枚目以外のスライドに設定
fade: true,
autoplay: true
});
やや力技ですが、無事に1枚目のアニメーションが実行されました。
●ポイント
・setTimeout で少し送らせないと切り替わらない
・slickGoTo に true を設定すると slick の切り替えアニメーションなしでスライドが切り替わる
・init メソッドはスライドショーの設定よりも前に記述しないと動作しない
以上です。
2023.06.19
VSCodeを少しずつ触り始めているのですが、Atomで使用していたEmmetと「bg+」「bd+」が使用できないことに気づきました。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
わりと頻繁に使用していたため、これは困る・・と思い調べてみることに。
(検索してもあまり出てこなかったのですが、もしかしてあまり使われていない・・?)
2023.7.12 追記
borderについては、「bd」と入力してTabを押すことで「border: 1px solid #000;」と出力されることに気づきました。
backgroundについても実はbg+に変わる何かがあるのかもしれません。
●Emmet2.0でサポートされなくなった
VSCodeのドキュメントによると、「+」で終わるEmmetはEmmet2.0からサポートされなくなったようです。
Emmet in Visual Studio Code
My HTML snippets ending with + do not work
HTML snippets ending with + like select+ and ul+ from the Emmet cheatsheet are not supported. This is a known issue in Emmet 2.0 Issue: emmetio/html-matcher#1. A workaround is to create your own custom Emmet snippets for such scenarios.
「既知の問題」と書かれているのにサポートされなくなりましたというのがどういう扱いなのかいまいちわからないのですが、とにかく使えないようなので回避策として提示されているカスタムEmmetスニペットを設定することにしました。
●カスタムEmmetスニペットを設定する
※メニューは日本語化しています
(1)「ファイル」>「ユーザー設定」>「ユーザースニペットの構成」を開きます
(2)「新しいグローバルスニペットファイル...」をクリックし、適当な名前を入力します。
(3)新しいスニペットが作成されるので、{}内に以下のように入力します。
"bg+": {
"prefix": "bg+",
"body": [
"background: #fff url() 0 0 no-repeat;"
],
"description": "Set background style with URL"
}
"bd+": {
"prefix": "bd+",
"body": [
"border: 1px solid #000;"
],
"description": "Set border style"
}
(4)保存して閉じます。
これで使えるようになります。
他にも必要なEmmetがあれば同様に追加できます。
2023.06.16
外付けのHDDを正しい手順で外さないと、次回ちゃんと認識しないことがあります。
そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
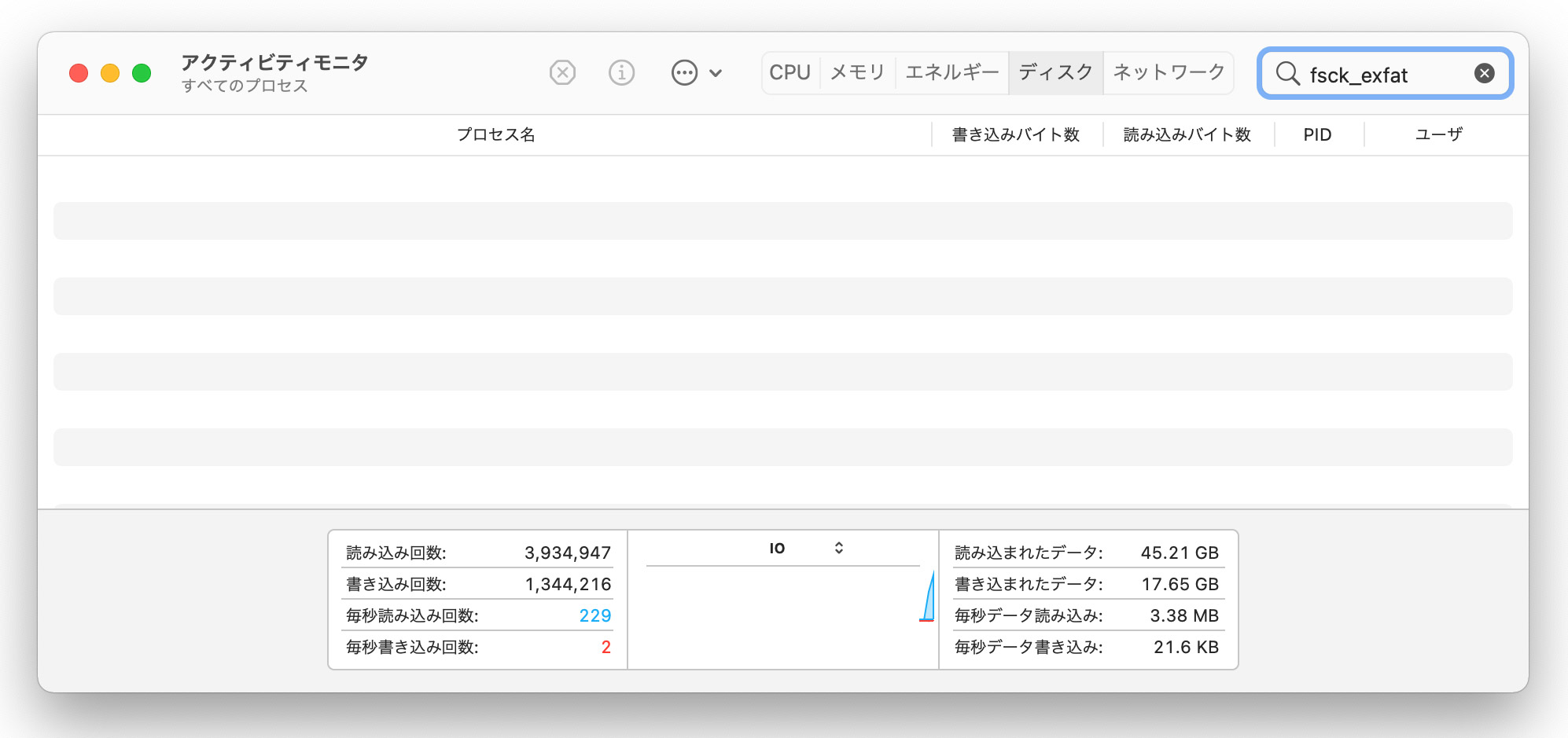
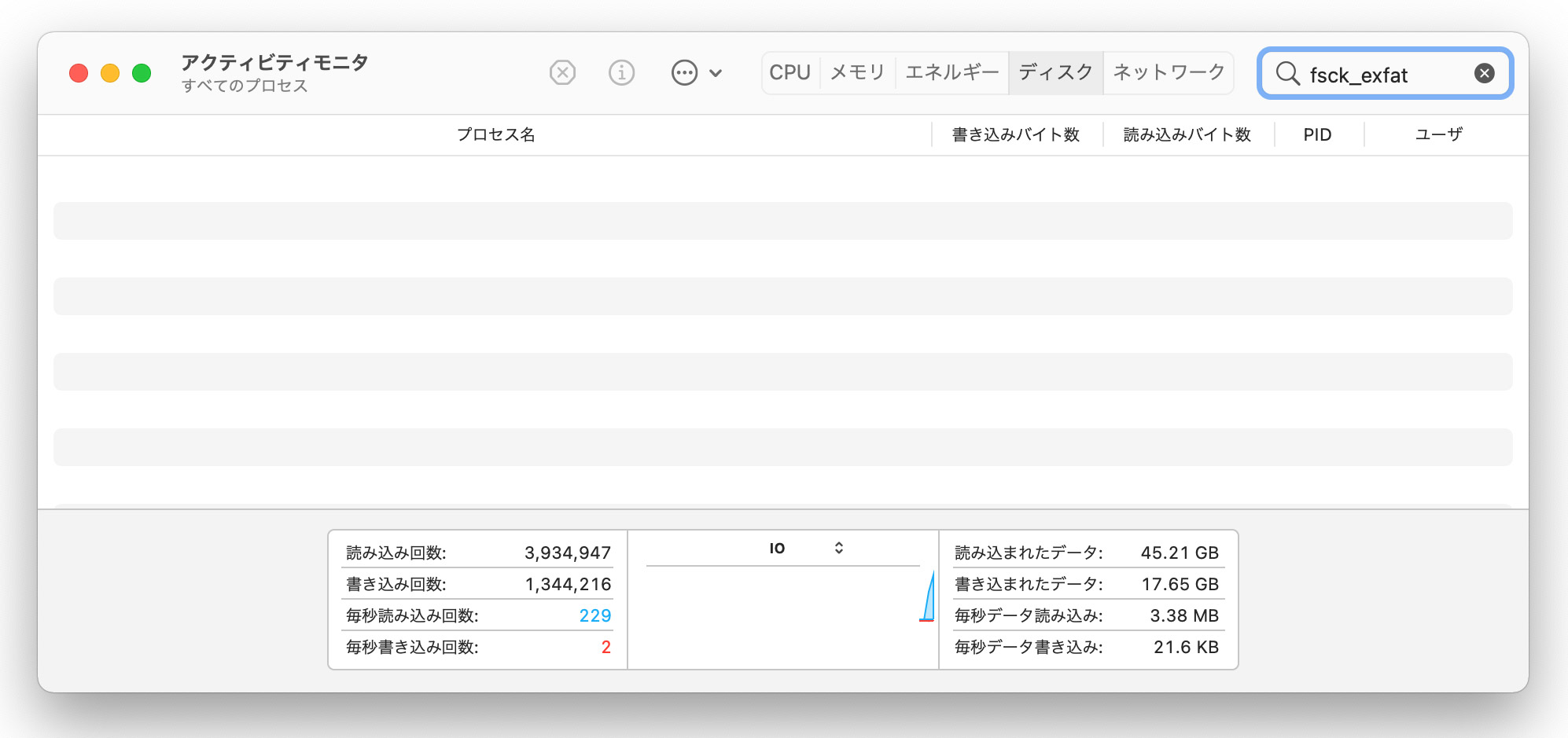
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

そんな時にまずディスクユーティリティで確認するのですが、全くないもできない場合下記の方法が有効でした。
1)アクティビティモニタを開く
2)右上の検索ボックスに「fsck_exfat」と入力
3)検索結果を選択しウィンドウ上にある「×」をクリック

2023.05.29
htmlメール制作の際に役立ちそうな、メールクライアント毎のCSS対応状況が確認できるサイトです。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。
CSSだけでなく、CSSに関連するhtmlの記述形式についても対応しているか確認できます。
CSS Support Guide for Email Clients [+Checklist] | Campaign Monitor
https://www.campaignmonitor.com/css/style-element/style-in-head/
すべての環境で確認することは難しいため、対応状況を見てなるべく崩れにくい作り方ができるのはとても助かります。



