2011.08.24
Flash Player が入っていない環境でFlashページを見たときに、
代替コンテンツを表示させる方法です。
swfobjectを使いますので、下記からダウンロードしてください。
swfobject
こちらのページには日本語のドキュメントもあります。
■使い方
まず、<head>内にダウンロードしたjsを読み込みます。
--------------------------------------------------------------------------
<script type="text/javascript" src="js/swfobject.js"></script>
--------------------------------------------------------------------------
<body>内のFlashを貼り付けたい箇所に<div>を置き、
Flash非対応時のコードを書きます。
続けて、その<div>にFlashを表示させるための
Java Script のコードを書きます。
--------------------------------------------------------------------------
<div id="flash_contents">
ここにFlash非対応時に表示するコードを入れます。
</div><!-- /flash_contents -->
<script type="text/javascript">
<!--
var so = new SWFObject("sample.swf", "my_flash", "900", "600", "9", "#ffffff");
so.write("flash_contents");
//-->
</script>
--------------------------------------------------------------------------
以上、swfobject の基本的な使い方そのままですが、
これでFlash非対応時に代替コンテンツを表示させることができます。
また、あまりないと思いますが Java Script を使っているため、
Flash が見れる環境でも Java Script が使えない状態だと
表示させることができません。
覚え書きでした。
代替コンテンツを表示させる方法です。
swfobjectを使いますので、下記からダウンロードしてください。
swfobject
こちらのページには日本語のドキュメントもあります。
■使い方
まず、<head>内にダウンロードしたjsを読み込みます。
--------------------------------------------------------------------------
<script type="text/javascript" src="js/swfobject.js"></script>
--------------------------------------------------------------------------
<body>内のFlashを貼り付けたい箇所に<div>を置き、
Flash非対応時のコードを書きます。
続けて、その<div>にFlashを表示させるための
Java Script のコードを書きます。
--------------------------------------------------------------------------
<div id="flash_contents">
ここにFlash非対応時に表示するコードを入れます。
</div><!-- /flash_contents -->
<script type="text/javascript">
<!--
var so = new SWFObject("sample.swf", "my_flash", "900", "600", "9", "#ffffff");
so.write("flash_contents");
//-->
</script>
--------------------------------------------------------------------------
以上、swfobject の基本的な使い方そのままですが、
これでFlash非対応時に代替コンテンツを表示させることができます。
また、あまりないと思いますが Java Script を使っているため、
Flash が見れる環境でも Java Script が使えない状態だと
表示させることができません。
覚え書きでした。
2011.08.17
Flashで特定のフォントを使いたくても、
容量の問題で埋め込みできない場合が多いかと思います。
フォントを指定し、
アンチエイリアスをデバイスフォントにしておけば
持っている一番近いフォントを表示してくれるようですが、
意図せず随分違うフォントになってしまうこともあります。
そこで、HTMLレンダリングが使えるときに限りますが、
CSSでフォントを指定してみました。
「sample_text」というテキストフィールドに適用する例です。
■AS -------------------------------------------------------
var text_ss = new TextField.StyleSheet();
//cssファイルの文字コードがShift-JISの場合に使用
//System.useCodepage = true;
text_ss.load("font.css"); //ファイルを読み込み
//読み込みが完了したら実行
text_ss.onLoad = function(check) {
if (check) {
sample_text.styleSheet = text_ss;
sample_text.htmlText = "<span class='testText'>テキストです</span>";
}
};
■CSS -----------------------------------------------------
.testText{
font-family:"メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro";
}
-------------------------------------------------------------
これで、HTMLと同じ感覚でフォントの指定ができました。
容量の問題で埋め込みできない場合が多いかと思います。
フォントを指定し、
アンチエイリアスをデバイスフォントにしておけば
持っている一番近いフォントを表示してくれるようですが、
意図せず随分違うフォントになってしまうこともあります。
そこで、HTMLレンダリングが使えるときに限りますが、
CSSでフォントを指定してみました。
「sample_text」というテキストフィールドに適用する例です。
■AS -------------------------------------------------------
var text_ss = new TextField.StyleSheet();
//cssファイルの文字コードがShift-JISの場合に使用
//System.useCodepage = true;
text_ss.load("font.css"); //ファイルを読み込み
//読み込みが完了したら実行
text_ss.onLoad = function(check) {
if (check) {
sample_text.styleSheet = text_ss;
sample_text.htmlText = "<span class='testText'>テキストです</span>";
}
};
■CSS -----------------------------------------------------
.testText{
font-family:"メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro";
}
-------------------------------------------------------------
これで、HTMLと同じ感覚でフォントの指定ができました。
2011.08.10
ブラウザで100%で表示していた場合は崩れないのに、
縮小させて表示した場合に崩れてしまう場合があります。
たとえば下記のように記述した場合。
■html
-----------------------
<div class="all">
<div class="left"></div>
<div class="right"></div>
</div>
-----------------------
■CSS
-----------------------
.all{
width:402px;
height:50px;
margin:0;
padding:10px;
background-color:#FF0000;
}
.left{
width:200px;
height:48px;
margin:0;
padding:0;
border:#cccccc 1px solid;
background-color:#00F;
float:left;
}
.right{
width:200px;
height:50px;
margin:0;
padding:0;
background-color:#00FF00;
float:right;
}
-----------------------
100%ではこのように見えます。

縮小してしまうと

このようにずれてしまいます。
これは、親のボックスにぴったり入れ子していてかつ、
子のボックスにborder1pxを設定している為におこってしまいます。
border1pxが縮小できずにそのまま表示されてしまうため、
縮小した場合の数値が、あわなくなってしまうようです。
※2px以上の場合は大丈夫です!
今のところの解決策としては、親のボックスにぴったり入れ子せず
2px以上の余裕を持たせるようにする。
デザインによっては、できないこともありますね。。。。
■現象が起きてしまうブラウザ
IE,firefox
縮小させて表示した場合に崩れてしまう場合があります。
たとえば下記のように記述した場合。
■html
-----------------------
<div class="all">
<div class="left"></div>
<div class="right"></div>
</div>
-----------------------
■CSS
-----------------------
.all{
width:402px;
height:50px;
margin:0;
padding:10px;
background-color:#FF0000;
}
.left{
width:200px;
height:48px;
margin:0;
padding:0;
border:#cccccc 1px solid;
background-color:#00F;
float:left;
}
.right{
width:200px;
height:50px;
margin:0;
padding:0;
background-color:#00FF00;
float:right;
}
-----------------------
100%ではこのように見えます。

縮小してしまうと

このようにずれてしまいます。
これは、親のボックスにぴったり入れ子していてかつ、
子のボックスにborder1pxを設定している為におこってしまいます。
border1pxが縮小できずにそのまま表示されてしまうため、
縮小した場合の数値が、あわなくなってしまうようです。
※2px以上の場合は大丈夫です!
今のところの解決策としては、親のボックスにぴったり入れ子せず
2px以上の余裕を持たせるようにする。
デザインによっては、できないこともありますね。。。。
■現象が起きてしまうブラウザ
IE,firefox
ブラウザ , 縮小
2011.08.10
以前Skypeをアップデートしたとき、
突然メニュー類が英語表記になってしまって焦ったことがあります。
バグなのかどうかはわかりませんが、
単純に文字の設定が英語になってしまっているだけですので、
日本語に直すのも簡単です。
メニューから
「Tools」>「Change Language」>「日本語(Japanese)」を選択。
以上です。
別のPCでもちょくちょく同じ現象が起こっていたので、
一応メモ書きでした。
突然メニュー類が英語表記になってしまって焦ったことがあります。
バグなのかどうかはわかりませんが、
単純に文字の設定が英語になってしまっているだけですので、
日本語に直すのも簡単です。
メニューから
「Tools」>「Change Language」>「日本語(Japanese)」を選択。
以上です。
別のPCでもちょくちょく同じ現象が起こっていたので、
一応メモ書きでした。
skype , バグ
2011.08.03
切り抜き作業で大変なのは、やっぱり髪の毛などの細かい部分。
以前は「抽出」などを使ってなんとかこなしていましたが、
その「抽出」も写真次第では使いづらく、さらにいつの間にかなくなっていました。
ですが、CS5ではさらに簡単で、精度の高い「境界線を調整」という
機能があります。
(機能自体はCS3からあったようですが、CS5で大幅に強化されたとか)
使い方はこんな感じ。
(1)選択範囲を作成する
ここはそれぞれやりやすい方法で良いと思います。
切り抜きたい範囲を選択し、髪の毛などの細かい箇所は大まかに選択します。
内側気味に取ったほうが上手くいきやすい、らしいです。

(2)境界線を調整
選択範囲を右クリックし、「境界線を調整」という項目を選択。
パネルが表示されます。

(3)調整範囲の選択、詳細設定
赤で囲んだ「半径調整ツール」が選択されていることを確認し、
大まかに選択した箇所をなぞります。
何度かやることで髪の毛が綺麗に表示されます。

今回はほぼ無調整ですが、上手く選択されるように設定を調整しましょう。
「不要なカラーの除去」にチェックを入れれば、境界付近の
背景の色が透けてしまっているような部分を自然な色に直すことができます。
(4)完成
OKを押して切り抜き完了。
今まで以上に簡単に、かつ正確に切り抜けました。

以前は「抽出」などを使ってなんとかこなしていましたが、
その「抽出」も写真次第では使いづらく、さらにいつの間にかなくなっていました。
ですが、CS5ではさらに簡単で、精度の高い「境界線を調整」という
機能があります。
(機能自体はCS3からあったようですが、CS5で大幅に強化されたとか)
使い方はこんな感じ。
(1)選択範囲を作成する
ここはそれぞれやりやすい方法で良いと思います。
切り抜きたい範囲を選択し、髪の毛などの細かい箇所は大まかに選択します。
内側気味に取ったほうが上手くいきやすい、らしいです。

(2)境界線を調整
選択範囲を右クリックし、「境界線を調整」という項目を選択。
パネルが表示されます。

(3)調整範囲の選択、詳細設定
赤で囲んだ「半径調整ツール」が選択されていることを確認し、
大まかに選択した箇所をなぞります。
何度かやることで髪の毛が綺麗に表示されます。

今回はほぼ無調整ですが、上手く選択されるように設定を調整しましょう。
「不要なカラーの除去」にチェックを入れれば、境界付近の
背景の色が透けてしまっているような部分を自然な色に直すことができます。
(4)完成
OKを押して切り抜き完了。
今まで以上に簡単に、かつ正確に切り抜けました。

2011.07.20
Flashの初めにローディングバーを設置すると、
Flashを表示させてしばらくは白い画面が続き、
バーが表示されたときにはすでに途中までローディングが終わっている、
ということがあると思います。
ひどい時には60%くらいから始まるときも。。
これではせっかくのローディングもあまり意味がなくなってしまいます。
この原因ですが、1フレーム目の容量が多いことが問題だそうです。
Flashは1フレーム目に配置した要素を読み込み終わるまで何も表示しません。
そのため1フレーム目にはローディング関連しか置かないようにするのですが、
attachMovie用にリンケージ設定をしたMCも1フレーム目で読み込まれます。
MCのプロパティからリンケージの項目を見ると、
「1フレーム目に書き出し」にチェックが入っていると思います。
自分の場合はほぼこれが原因です。
ではどうするかというと、
まず「1フレーム目に書き出し」のチェックを外します。
このままではattachMovieで呼び出せないので、
次に2フレーム目あたりに専用のフレームを用意し、
attachMovieで呼び出したいMCをすべて設置します。
以上です。
これで1フレーム目にMCが置かれるのを極力回避することができます。
ただし、リンケージ設定の書き出しと違い、
実際にMCを設置するということはMC内のスクリプトも動くということで、
そこでエラーが出ないように注意しましょう。
Flashを表示させてしばらくは白い画面が続き、
バーが表示されたときにはすでに途中までローディングが終わっている、
ということがあると思います。
ひどい時には60%くらいから始まるときも。。
これではせっかくのローディングもあまり意味がなくなってしまいます。
この原因ですが、1フレーム目の容量が多いことが問題だそうです。
Flashは1フレーム目に配置した要素を読み込み終わるまで何も表示しません。
そのため1フレーム目にはローディング関連しか置かないようにするのですが、
attachMovie用にリンケージ設定をしたMCも1フレーム目で読み込まれます。
MCのプロパティからリンケージの項目を見ると、
「1フレーム目に書き出し」にチェックが入っていると思います。
自分の場合はほぼこれが原因です。
ではどうするかというと、
まず「1フレーム目に書き出し」のチェックを外します。
このままではattachMovieで呼び出せないので、
次に2フレーム目あたりに専用のフレームを用意し、
attachMovieで呼び出したいMCをすべて設置します。
以上です。
これで1フレーム目にMCが置かれるのを極力回避することができます。
ただし、リンケージ設定の書き出しと違い、
実際にMCを設置するということはMC内のスクリプトも動くということで、
そこでエラーが出ないように注意しましょう。
Flash
2011.07.06
文章中に、アイコンなど小さな画像を入れたい場合が結構あります。
そんな時は、画像に「vertical-align:middle;」や「vertical-align:text-top;」を
指定するとほとんどのブラウザで崩れる事なく表示されます。
が、やはりIE6では、画像挿入後にline-heightが無効になってしまうらしく
かなり崩れてしまいます。
上記は1、2、3の文章をリストにしています。
下記のように、リスト内の画像にスタイルを当てると
多少のずれはあるものの、IE6でもきれいに表示されます。
----------------------
li img{
padding:6px 0 5px 0;
vertical-align:middle;
}
li > img {
padding:0;
}
----------------------
下記のページを参考にさせていただきました。
IEバグ:img要素などの置換要素を含む行の前後では、line-heightが指定した値より小さくなる
そんな時は、画像に「vertical-align:middle;」や「vertical-align:text-top;」を
指定するとほとんどのブラウザで崩れる事なく表示されます。
が、やはりIE6では、画像挿入後にline-heightが無効になってしまうらしく
かなり崩れてしまいます。
- ああああああああああああああああああああああああ
- いいいいいいいいいいい
- ううううううううううううううううう
 ううううううううううううううううう
ううううううううううううううううう ううううううううううううううううう
ううううううううううううううううう
上記は1、2、3の文章をリストにしています。
下記のように、リスト内の画像にスタイルを当てると
多少のずれはあるものの、IE6でもきれいに表示されます。
----------------------
li img{
padding:6px 0 5px 0;
vertical-align:middle;
}
li > img {
padding:0;
}
----------------------
下記のページを参考にさせていただきました。
IEバグ:img要素などの置換要素を含む行の前後では、line-heightが指定した値より小さくなる
CSS
2011.06.29
以前に書いたストライプジェネレーターと同じように、
タータンチェックを作成することができるジェネレーターです。
Tartan Maker
http://www.tartanmaker.com/
こういう柄は思い通りのものを作ろうと思うと
とても手間がかかってしまうので、
このようにプレビューしつつ微調整できるジェネレーターは
ホントに助かります。
タータンチェックを作成することができるジェネレーターです。
Tartan Maker
http://www.tartanmaker.com/
こういう柄は思い通りのものを作ろうと思うと
とても手間がかかってしまうので、
このようにプレビューしつつ微調整できるジェネレーターは
ホントに助かります。
ツール , パターン
2011.06.22
エクセルのセル内では Alt + Enter で改行をすることができますが、
この改行を他の文字に置き換えたいということがあると思います。
自分の場合ですと、Flashで使うために「\n」に置き換えたりします。
これは、エクセルだけでも簡単に行うことができます。
※下記の操作は Excel 2007 のものです
(1)「ホーム」タブにある「編集」メニューから、「検索と選択」>「置き換え」を選択
(2)「検索する文字列」にカーソルを置き、Ctrl + J
(3)「置換後の文字列」を入力して置換
Ctrl + J を押しても何も表示されませんが、
しっかり改行が指定されていますのでそのまま置き換えてください。
この改行を他の文字に置き換えたいということがあると思います。
自分の場合ですと、Flashで使うために「\n」に置き換えたりします。
これは、エクセルだけでも簡単に行うことができます。
※下記の操作は Excel 2007 のものです
(1)「ホーム」タブにある「編集」メニューから、「検索と選択」>「置き換え」を選択
(2)「検索する文字列」にカーソルを置き、Ctrl + J
(3)「置換後の文字列」を入力して置換
Ctrl + J を押しても何も表示されませんが、
しっかり改行が指定されていますのでそのまま置き換えてください。
エクセル , 改行
2011.06.17

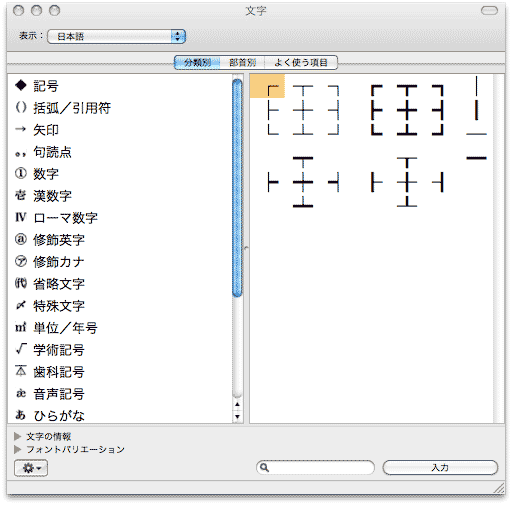
なかなか日本語変換されない文字や特殊文字、罫線などを探したい場合、
Macでは『文字ビューア』が便利です。
これがデフォルトでは表示されず、
表示させる方法がわかりにくかったのでまとめます。
※以前は『文字パレット』と読んでいた記憶があります。
●Mac OS X Snow Leoperd
ことえり『文字ビューア』を表示する方法
システム環境設定
↓
「言語とテキスト」
↓
「入力ソース」
↓
"使用する入力プログラムを選択します。"の選択項目リストにて
「キーボードビューアと文字ビューア」にチェックを入れる。
※デフォルトではチェックが入っていない
↓
画面上、メニューバー右の入力ソース印からドロップダウンにて
"「文字ビューア」を開く"を選択。
Mac , 文字パレット , 文字ビューア



