2008.09.22
Photoshopで、WEB用に保存するときに、
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
※ところがキレイじゃない場合があるようです...。
グラデーションが入っている場合等は、原色し過ぎて汚くなってしまうので、
なるべくは、photoshopを使いましょう。
とみどころ
-------------------
☆★ 解決編 ★☆
通常、Photoshopでファイルを作る際は、
ビュー > 校正設定 > モニタRGB
ビュー > 色の校正
にチェックを入れてから作り始めますが、
画面キャプチャーをして出来上がった、「ピクチャ1.png」などの画像を、
web用に書き出しをすると、↑のように書き出したファイルの色が変わってしまいます。
これはなぜかというと...
「カラープロファイル」が変わってしまうからなんです!!
Photoshopのカラープロファイルと、モニタのカラープロファイルが違うから起きる現象のようで、これをなおすには...

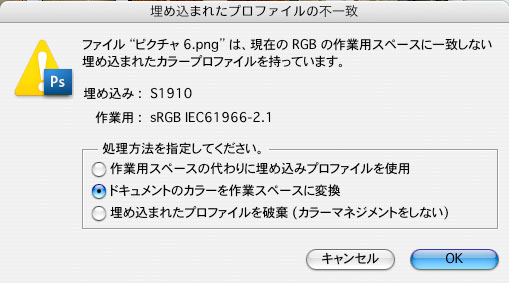
そう、この、キャプチャーなどを開くと、すぐさま出てくるエラー画面。
いつもなんとな?く無視していましたが...、今こそ役に立つ日が来ました。
2番目の「ドキュメントのカラーを作業スペースに変換」を選びます。
(※ちなみに、この画面が出てこない人は...
編集 > カラー設定 >プロファイルの不一致&埋め込みプロファイルなし
の欄にチェックをいれておけば出て来ます!)
これで、Photoshopのカラープロファイルになったことになりました!
書き出しもうまくいくはずです...!!
カラープロファイルがうまくいったかどうかは、
ファイルのウインドウの上、タイトルの横にかいてある、
○○○@100%(RGB/8)
の「8」の横に*がついていなければ成功です。
*がついていると、カラープロファイルが違っていることなので、
ファイル > 別名で保存 > カラー >カラープロファイルの埋め込み
にチェックを入れて保存して開き直してみてください。
FireWorksで上手くいったのは、カラープロファイルなどは、
最初から無視されていたかららしいです...いいやらわるいやら。
 ウ?ン!むずかしかったです...!!
ウ?ン!むずかしかったです...!!助けてくださった方...ありがとうございました!
とみどころ
GIF , photoshop , カラープロファイル , 色あせる
2008.09.19
ペタビット株式会社、ナフタリンのミキチョクシ さんの記事です。とっても使える!ただ、サイドバーに取り入れると若干広い気もしますが。。。
Webデザインに黄金比を取り入れよう
ちなみに黄金費とは、「1:1.618」の比率で構成される割合のことで、最も美しい比率と呼ばれています。自然界の多くのものや工業製品、建築作品、絵画や美術作品に多く見られる比率です。
例)
・オウムガイ(だから"美の象徴"と言われるらしい)
・フジテレビ本社
・タバコのパッケージ ・デジカメの多く ・その他の例求ム。。。
納得。
グラビティワークス 浅賀
Webデザインに黄金比を取り入れよう
ちなみに黄金費とは、「1:1.618」の比率で構成される割合のことで、最も美しい比率と呼ばれています。自然界の多くのものや工業製品、建築作品、絵画や美術作品に多く見られる比率です。
例)
・オウムガイ(だから"美の象徴"と言われるらしい)
・フジテレビ本社
・タバコのパッケージ ・デジカメの多く ・その他の例求ム。。。
納得。
グラビティワークス 浅賀
デザイン , ルール , 鉄則 , 黄金比
2008.09.12
MTをブログとしてオーサリングする場合に、コメント欄への要素の適応ですが、全般的に下記のように考えていいと思いました。
・エントリーの"タイトル"は"エントリー個別ページ"へリンク
・エントリーとは別に"個別ページ"があっても良い
・コメント投稿は、いたずら投稿の抑止効果としては、名前は必須に(その方がコメントする方としては便利だし)。投稿者アドレス/URLはあってもいいけど
と思っていたら、コメント記入時に「名前のみ必須」にすることはできないみたいです。
システムファイルを少しいじくるだけで「名前のみ必須」に出来るみたいなので、早速やってみる(予定)
wing Memo
コメント記入時に「名前のみ必須」にする(2) 4.0?4.2版
・コメント欄でスタイル用のHTMLタグを使うことはできなくていいのでは? 運営側にも、投稿者側にもメリットが少なさそうです。
グラビティワークス 浅賀
・エントリーの"タイトル"は"エントリー個別ページ"へリンク
・エントリーとは別に"個別ページ"があっても良い
・コメント投稿は、いたずら投稿の抑止効果としては、名前は必須に(その方がコメントする方としては便利だし)。投稿者アドレス/URLはあってもいいけど
と思っていたら、コメント記入時に「名前のみ必須」にすることはできないみたいです。
システムファイルを少しいじくるだけで「名前のみ必須」に出来るみたいなので、早速やってみる(予定)
wing Memo
コメント記入時に「名前のみ必須」にする(2) 4.0?4.2版
・コメント欄でスタイル用のHTMLタグを使うことはできなくていいのでは? 運営側にも、投稿者側にもメリットが少なさそうです。
グラビティワークス 浅賀
MT , コメント
2008.09.05
WEB制作プロジェクトのタスク管理をするために、ワークフローを作成し見直してみました。ホームページ制作のタスクとしてはこんな感じでしょうか。まだまだ細かく砕いて行けば項目が出せますが、タスク管理の大項目として立つのはこんなもんでしょうか。
■WEBサイト制作 業務ワークフロー
(※)はプロジェクトによって
オリエン(6W3H)
コンセプトメイキング
企画会議↓(※) サイト構成/ページ構成
CMS設計(※)
スタッフィング
デザイン検討
flash検討(※)
スケジューリング
素材?手配開始
素材(サイトマップ/ページ構成)
素材(画像?初動用)
素材(テキスト関係?アタリ)
デザイン?開始
デザイン案?社内確認(社内/ディレクター)
デザイン案?社内確認(AD)
デザイン案?提出
デザイン案?再提出
デザイン案?確定
素材(テキスト関係?本番引き渡し)
素材(メタ関係)
素材(画像?残分)
データ制作開始
デザイン完了?その他ページ
HTMLオーサリング?開始
flashオーサリング?開始(※)
MTオーサリング?開始(※)
flashオーサリング?中間確認(社内)(※)
flashオーサリング?中間確認(クライアント)(※)
html←→MT?中間確認(社内)(※)
テストサイトアップ
クライアント確認
修正
公開
グラビティワークス 浅賀
ワークフロー
2008.09.04

画像アップ時に、ファイルオプションとして『なし』が選択できない問題に遭遇。調べてみると、MTのバージョンが4.1から『なし』が追加されたそうです。
問題が発生したMTは4.0で、即座にバージョンアップしました。
ついでに画像関連で"へぇー"がいくつか"小粋空間"で紹介されていたので下記参考に。
●画像アップ階層のフォルダ指定が加わりました。
デフォルトで階層を登録できる。
●一覧からアイテムの管理ができるようになりました。
画像のファイル名やaltの中身なども設定可能に。
グラビティワークス 浅賀
MT , 画像



