2009.08.11
アクションスクリプトを使って MC の明度を
変更する方法です。
Flash8 以降が対応しています。
まずはクラスの読み込み。
フレームの頭に次のように書きます。
import flash.geom.ColorTransform;
次にどのように変化させるかを設定します。
var w = 155;
var color_tf : ColorTransform = new ColorTransform(1.0, 1.0, 1.0, 1.0, w, w, w, 0);
new ColorTransform の後には8つの数値が入ります。
※これは、MC のプロパティから「カラー」→「詳細」を
選択したときに設定できる数値8つに対応していて、
それぞれを設定することで MC の色を変化させることができます。
赤・緑・青・アルファの乗算(-1.0~1.0)、赤・緑・青・アルファの加算
(-255~255)、の順に並んでいます。
今回は明度を変えたいので、赤・緑・青の加算の値が同じになるようにします。
変数 w が 255 なら完全に白、-255 なら完全に黒になります。
最後に、MC にその数値を適応します。
MC.transform.colorTransform = color_tf;
これで MC の明度が変更されます。
文章ばかりでわかりにくいので、サンプルを付けてみました^^;
変更する方法です。
Flash8 以降が対応しています。
まずはクラスの読み込み。
フレームの頭に次のように書きます。
import flash.geom.ColorTransform;
次にどのように変化させるかを設定します。
var w = 155;
var color_tf : ColorTransform = new ColorTransform(1.0, 1.0, 1.0, 1.0, w, w, w, 0);
new ColorTransform の後には8つの数値が入ります。
※これは、MC のプロパティから「カラー」→「詳細」を
選択したときに設定できる数値8つに対応していて、
それぞれを設定することで MC の色を変化させることができます。
赤・緑・青・アルファの乗算(-1.0~1.0)、赤・緑・青・アルファの加算
(-255~255)、の順に並んでいます。
今回は明度を変えたいので、赤・緑・青の加算の値が同じになるようにします。
変数 w が 255 なら完全に白、-255 なら完全に黒になります。
最後に、MC にその数値を適応します。
MC.transform.colorTransform = color_tf;
これで MC の明度が変更されます。
文章ばかりでわかりにくいので、サンプルを付けてみました^^;
2009.07.13
最近思わぬところで、Tween クラスというモノの存在を知りました。
クラスに関してはあまり使うことがなく、便利らしいと知りつつもスルーしていたのですが・・
MC の移動が簡単にできると知って、少し気になってきました。
この Tween クラスの何が便利なのかというと、たとえば、
通常 onEnterFrame を使って座標を変化させるところを、開始座標と終了座標を入れるだけで動かせたりします。
しかも、パラメーターで動作時間やイージングの設定などもできます。
クラスに関してはあまり使うことがなく、便利らしいと知りつつもスルーしていたのですが・・
MC の移動が簡単にできると知って、少し気になってきました。
この Tween クラスの何が便利なのかというと、たとえば、
通常 onEnterFrame を使って座標を変化させるところを、開始座標と終了座標を入れるだけで動かせたりします。
しかも、パラメーターで動作時間やイージングの設定などもできます。
Flash:MCを簡単に動かせるTweenクラスの続きを読む
2009.03.31
コツというか、単に機能の紹介なんですが。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
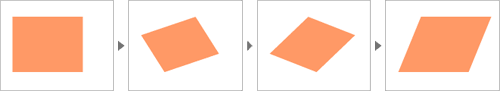
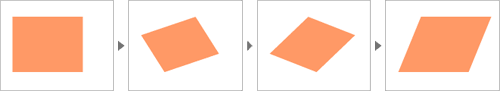
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
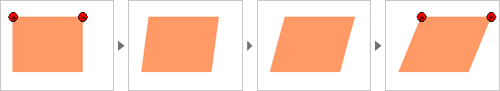
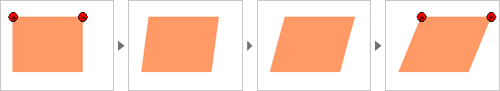
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
シェイプトゥイーンというのは、Flash内で作ったグラフィックの形や色を変えるアレです。
例えば、

のような形から

こう変形させたいとき、
シェイプトゥイーンの始めと終わりをこの形にします。
が、これだけだと

このように良くわからない動きで変形します・・ ちゃんと指定した形にはなるんですが。
なのでどうすれば良いかというと、シェイプヒントという機能を使います。
トゥイーン始めのキーフレームを選択した状態で、メニューから「修正」→「シェイプ」→「シェイプヒントの追加」と押します。
すると、ステージ上に赤いポイントが表示されます。
Flashはこのポイントを基準にして、グラフィックをうまく変形させるというわけですね。
なので始まりと終わりのキーフレームで都合がつくように、ポイントを移動させましょう。
数の目安は基本的には2つ、形が複雑な場合は3つくらいで十分なようです。

これで、自然な変形をするようになりました。
変形がうまくいかないときは試してみてください。
2009.03.26
フラッシュで、最低限の音楽再生の機能をつけてみました。
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
また使うときがありそうなのでメモっておきます。
仕様としては、
・ボタンは再生/停止ボタン1つのみ(切り替え)
・ロードが終わったら再生可能
・再生中にボタンを押すと一時停止、もう一度押すとそこから再生
・最後まで再生してからボタンを押すと最初から再生
こんな感じです。
再生中のボタン操作は、一時停止と完全停止とどっちがいいんでしょう?
ちょっと長そうなので続きます
Flash:音楽再生ボタンの続きを読む
2009.03.10
先日、getURLに関してとても困ったことがあったので、忘れないうちにまとめておきます。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。
どういうことかというと、
Flashでナビゲーションを作り、_self で別ページに飛ばそうとしたところ、getURLそのものが機能しなくなってしまうというものです;
カーソルの形だけは指に変わるんですが、クリックしてもなにも起きない・・。
_blank で飛ばすのだけは有効でした。
それについて探してみたところ、Adobe のサポートに以下のような記事が。
・HTML ページに埋め込まれた SWF からのリンクが機能しない場合がある
この記事によると、どうやら次の条件が重なったときに起こる現象らしい。
・Flash Player 9 である
・SWFファイルがホストの HTML ページと異なるドメインにある
もしくは
・HTML パラメータの AllowScriptAccess が [never] に設定されている
Flash Player 9 で実装された、セキュリティシステムだそうです^^;
今回の場合は別ドメインの部分が引っ掛かっていたんですね。
これを解決するには、
Flashを読み込んでいる <object> タグ内に<param name="allowScriptAccess" value="always">を追加、さらに<embed>タグに「allowScriptAccess="always"」を追加することで解決できます。
記事を読む限りだと、Flash Player のバージョンを8に落とすだけでも解決できそうですね。



