2011.01.26
デザインにちょっとストライプを入れてみたくなったとき、
使いたい線幅や間隔のものが都合よくパターン登録されているとは限りません。
かといって1からパターンを作ろうとすると、
作ってはみたもののイメージと違う・・などと意外と時間が
かかってしまうものです。
そういうとき、このストライプジェネレーターがとても便利です。
Stripe Generator
http://www.stripegenerator.com/
ブラウザ上でプレビューしながら、ストライプ柄を作成することができます。
線幅、線間隔、角度、カラーなど細かく設定できるので、
自分のイメージ通りのストライプを作ることができます。
完成したらPNG形式でダウンロードして、そのままパターンとして使用可能。
ストライプばかりに時間をかけてしまわないよう、
これでサクッと作ってしまいましょう~。
使いたい線幅や間隔のものが都合よくパターン登録されているとは限りません。
かといって1からパターンを作ろうとすると、
作ってはみたもののイメージと違う・・などと意外と時間が
かかってしまうものです。
そういうとき、このストライプジェネレーターがとても便利です。
Stripe Generator
http://www.stripegenerator.com/
ブラウザ上でプレビューしながら、ストライプ柄を作成することができます。
線幅、線間隔、角度、カラーなど細かく設定できるので、
自分のイメージ通りのストライプを作ることができます。
完成したらPNG形式でダウンロードして、そのままパターンとして使用可能。
ストライプばかりに時間をかけてしまわないよう、
これでサクッと作ってしまいましょう~。
ツール , パターン
2010.09.08
最近の制作でお世話になった素材サイトです。
商用フリーで素材数の多いサイトはホント重宝します。
商用フリーで使える影絵素材サイト シルエットデザイン
http://kage-design.com/wp/
サンプルも見やすくまとめられているので、
忙しいときでもぱーっと見て探すことができます。
素材の傾向としては具体的なものが多め。
商用フリーで素材数の多いサイトはホント重宝します。
商用フリーで使える影絵素材サイト シルエットデザイン
http://kage-design.com/wp/
サンプルも見やすくまとめられているので、
忙しいときでもぱーっと見て探すことができます。
素材の傾向としては具体的なものが多め。
素材
2008.09.22
Photoshopで、WEB用に保存するときに、
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
なぜかわからないけど、ちょっと色あせたかんじになってしまいますよね。
↓こんなふうに

大抵は、「ビュー > 校正設定」のところをいじくると、
この "色あせた感" を再現してくれて、それで色補正とかをやればいいのですが、
これがぜんぜんきかない場合がありました。
そこで私がどうしたかというと...
「Fire works」を使いました!
これをつかって書き出したのがコチラ↓

このとおり、ちゃんと色が濃くなっています!
どうしても...!というときは、Fireworksのほうがいいのかもですねっ!
※ところがキレイじゃない場合があるようです...。
グラデーションが入っている場合等は、原色し過ぎて汚くなってしまうので、
なるべくは、photoshopを使いましょう。
とみどころ
-------------------
☆★ 解決編 ★☆
通常、Photoshopでファイルを作る際は、
ビュー > 校正設定 > モニタRGB
ビュー > 色の校正
にチェックを入れてから作り始めますが、
画面キャプチャーをして出来上がった、「ピクチャ1.png」などの画像を、
web用に書き出しをすると、↑のように書き出したファイルの色が変わってしまいます。
これはなぜかというと...
「カラープロファイル」が変わってしまうからなんです!!
Photoshopのカラープロファイルと、モニタのカラープロファイルが違うから起きる現象のようで、これをなおすには...

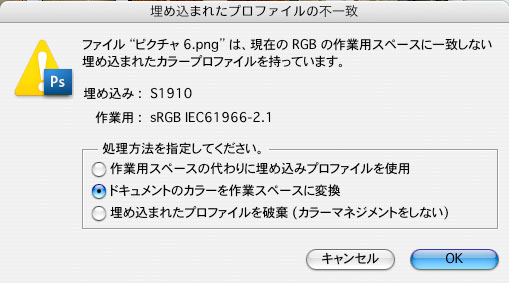
そう、この、キャプチャーなどを開くと、すぐさま出てくるエラー画面。
いつもなんとな?く無視していましたが...、今こそ役に立つ日が来ました。
2番目の「ドキュメントのカラーを作業スペースに変換」を選びます。
(※ちなみに、この画面が出てこない人は...
編集 > カラー設定 >プロファイルの不一致&埋め込みプロファイルなし
の欄にチェックをいれておけば出て来ます!)
これで、Photoshopのカラープロファイルになったことになりました!
書き出しもうまくいくはずです...!!
カラープロファイルがうまくいったかどうかは、
ファイルのウインドウの上、タイトルの横にかいてある、
○○○@100%(RGB/8)
の「8」の横に*がついていなければ成功です。
*がついていると、カラープロファイルが違っていることなので、
ファイル > 別名で保存 > カラー >カラープロファイルの埋め込み
にチェックを入れて保存して開き直してみてください。
FireWorksで上手くいったのは、カラープロファイルなどは、
最初から無視されていたかららしいです...いいやらわるいやら。
 ウ?ン!むずかしかったです...!!
ウ?ン!むずかしかったです...!!助けてくださった方...ありがとうございました!
とみどころ
GIF , photoshop , カラープロファイル , 色あせる
2008.08.22
【Design Charts】
http://designcharts.com/thecharts.php
海外サイトなので全て英語表記ですが、
超有名なWEBサイトの週間ランキングサイトです。
たまにデザイン系ポータルのネタ元になる事もあるので、
鮮度はなかなかのものです。
中には最新の技術を注ぎ込んだ力作がランクインする事もあれば、
見覚えのある日本のサイトがランクインする事もあります(そんな時はちょっと嬉しい)。
Flashサイトも多くデザインの参考にもなるので、
海外の最新WEBデザインを知る貴重なサイトでもあります。
インスピレーションを得るために使うのもよし、
ただ単にランキングを楽しむだけでもよし、というサイトです。
上田でした。
http://designcharts.com/thecharts.php
海外サイトなので全て英語表記ですが、
超有名なWEBサイトの週間ランキングサイトです。
たまにデザイン系ポータルのネタ元になる事もあるので、
鮮度はなかなかのものです。
中には最新の技術を注ぎ込んだ力作がランクインする事もあれば、
見覚えのある日本のサイトがランクインする事もあります(そんな時はちょっと嬉しい)。
Flashサイトも多くデザインの参考にもなるので、
海外の最新WEBデザインを知る貴重なサイトでもあります。
インスピレーションを得るために使うのもよし、
ただ単にランキングを楽しむだけでもよし、というサイトです。
上田でした。



